Jak wstawić mapę Google do WordPressa?
W erze cyfrowej, w której żyjemy, prezentowanie lokalizacji w sposób wizualny na stronie internetowej stało się nie tylko modą, ale też koniecznością. Dla wielu użytkowników mapa Google na stronie www to znak zaufania i profesjonalizmu.
Na skróty:
Czy zastanawiałeś się kiedyś, jak dodać mapę Google do swojej strony WordPress?
Jeśli tak, to ten artykuł jest dla Ciebie. Przedstawimy krok po kroku, jak w prosty sposób wstawić mapę Google na swojej stronie, zarówno jeśli używasz Edytora Klasycznego, jak i wtedy gdy używasz Edytora Gutenberg.
Zaczynajmy!
Dlaczego warto wstawić Google Maps na stronę?
Integracja z Google Maps na Twojej stronie WordPress nie jest tylko estetycznym dodatkiem. To funkcjonalne narzędzie, które może przynieść wiele korzyści.
Wprowadzenie mapy Google na stronę pozwala odwiedzającym dokładnie zlokalizować Twoją siedzibę, punkt sprzedaży czy inne ważne dla nich miejsce. Dla firm to doskonała okazja do zwiększenia widoczności i budowania ufności wśród klientów.
Ponadto, Google Maps są responsywne i łatwo dostosowują się do różnych urządzeń, co poprawia doświadczenie użytkownika. W erze mobilności, gdzie każdy chce szybko i sprawnie znaleźć potrzebne informacje, wstawienie Google Maps na swojej witrynie to inwestycja w lepszą komunikację z odwiedzającymi.
WP Google Maps — wstawienie mapy ręcznie
Wprowadzenie Google Maps na stronę WordPress może wydawać się zadaniem skomplikowanym, zwłaszcza dla tych, którzy nie są zaznajomieni z technicznymi aspektami zarządzania stroną. Jednakże, z odpowiednimi wskazówkami i narzędziami, proces ten staje się prosty i szybki.
Niezależnie od Twojego poziomu doświadczenia, znajdziesz tu odpowiedź na pytanie, jak skutecznie i estetycznie wstawić mapę Google na swoją stronę WordPress.
Wiele osób nie zdaje sobie sprawy, że integracja „Google Maps” w WordPressie jest prostsza, niż mogłoby się wydawać.
Przygotowanie kodu mapy Google
Aby dodać mapę Google na stronie internetowej stworzonej za pomocą CMS’a WordPress należy w pierwszej kolejności przygotować kod mapy.
Jest to bardzo proste.
W pierwszej kolejności należy na stronie https://www.google.pl/maps wyszukać miejsce lub adres, jaki chcemy wskazać na mapie Google.

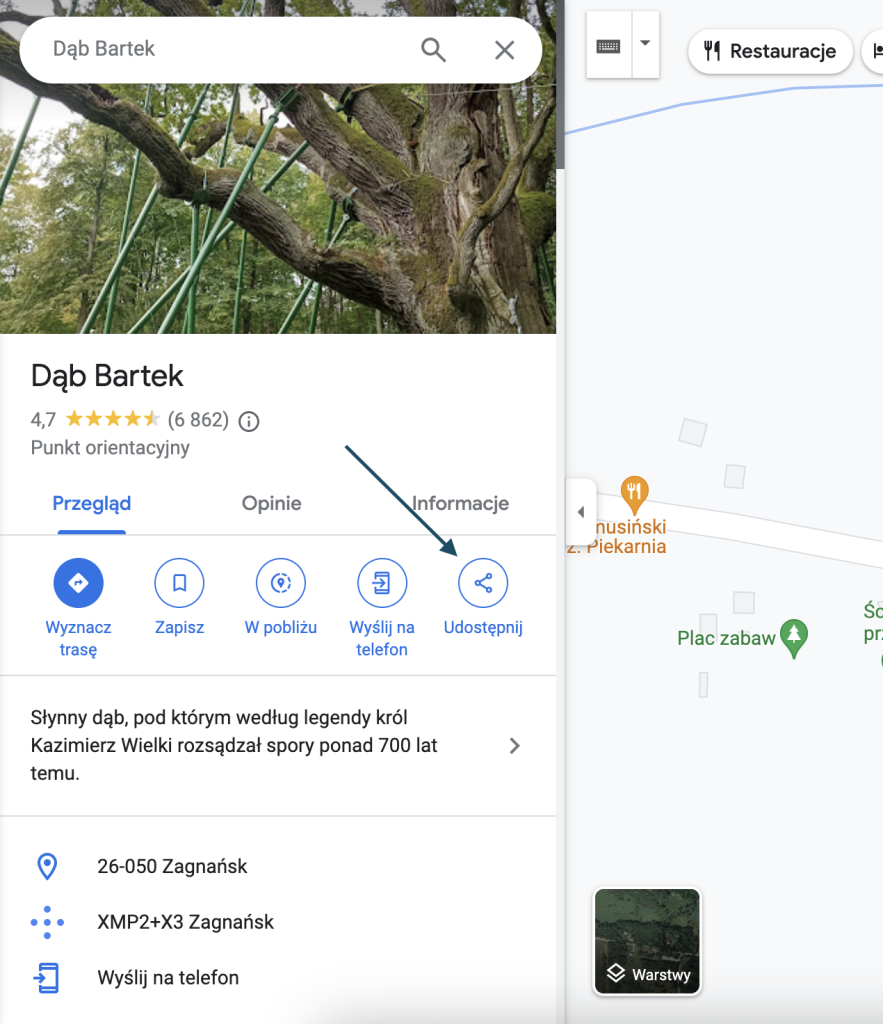
Następnie w widoku miejsca należy kliknąć przycisk “Udostępnij”.

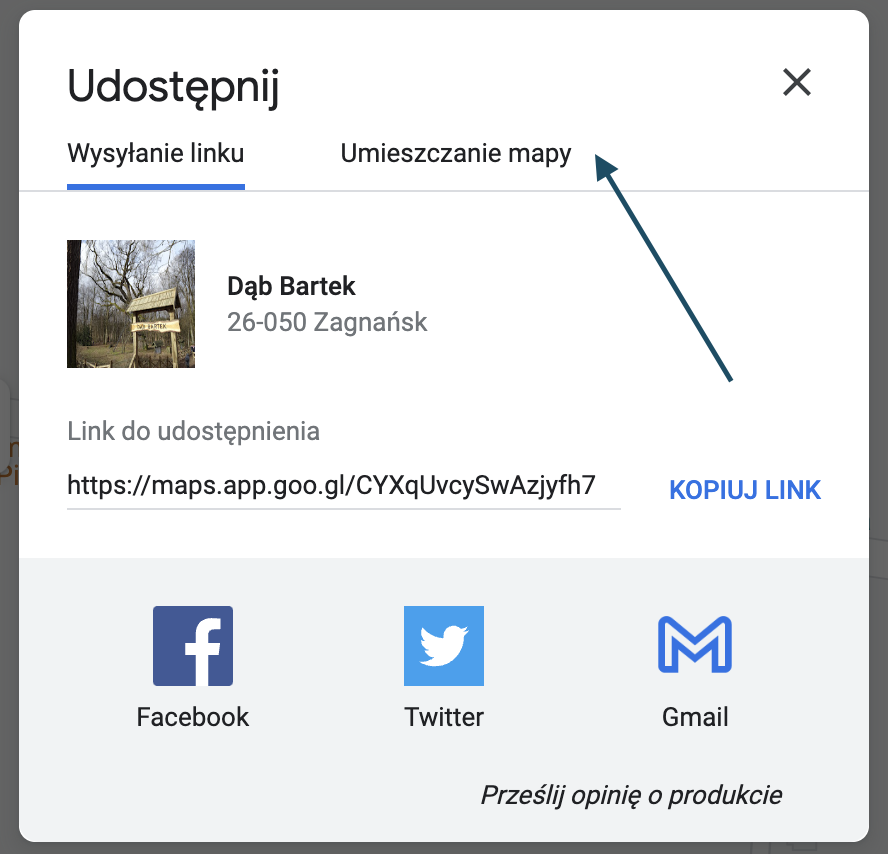
W okienku, które pojawi się na ekranie należy wybrać opcję “Umieszczanie mapy”.

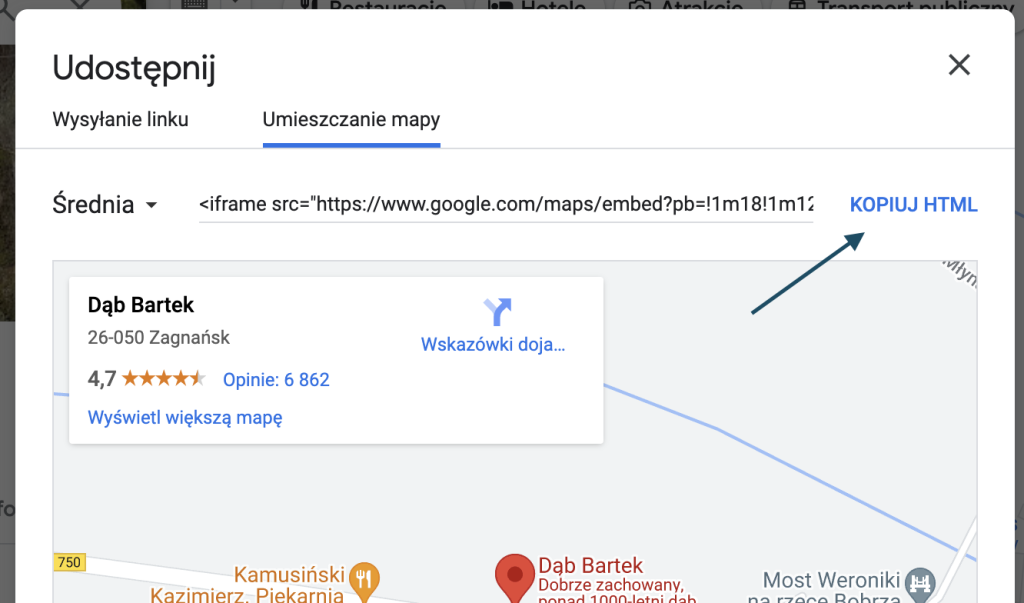
I kliknąć przycisk “Kod HTML”.

Od tej chwili kod mapy będzie przechowywany w schowku systemowym i będzie gotowy do wklejenia.
Skopiowania kodu HTML warto dokonać przed samym jego wklejeniem, aby przez przypadek nie utracić go.
W pierwszej kolejności należy zalogować się do Panelu Administracyjnego strony WordPress.
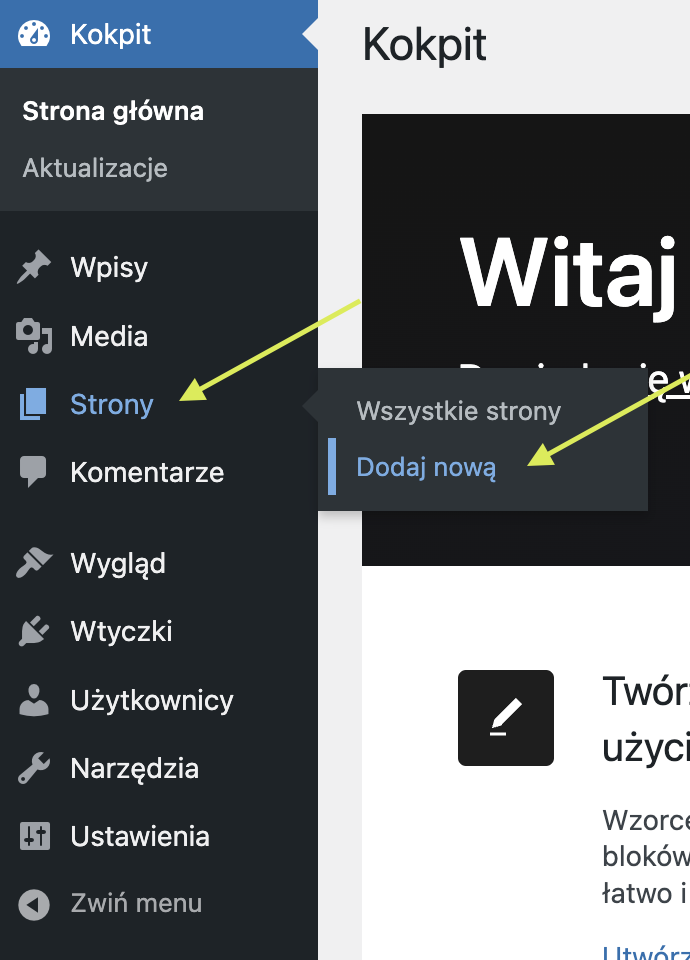
Następnie będąc zalogowanym, należy z menu kontekstowego wybrać pozycję Strony, a następnie Dodaj nową.

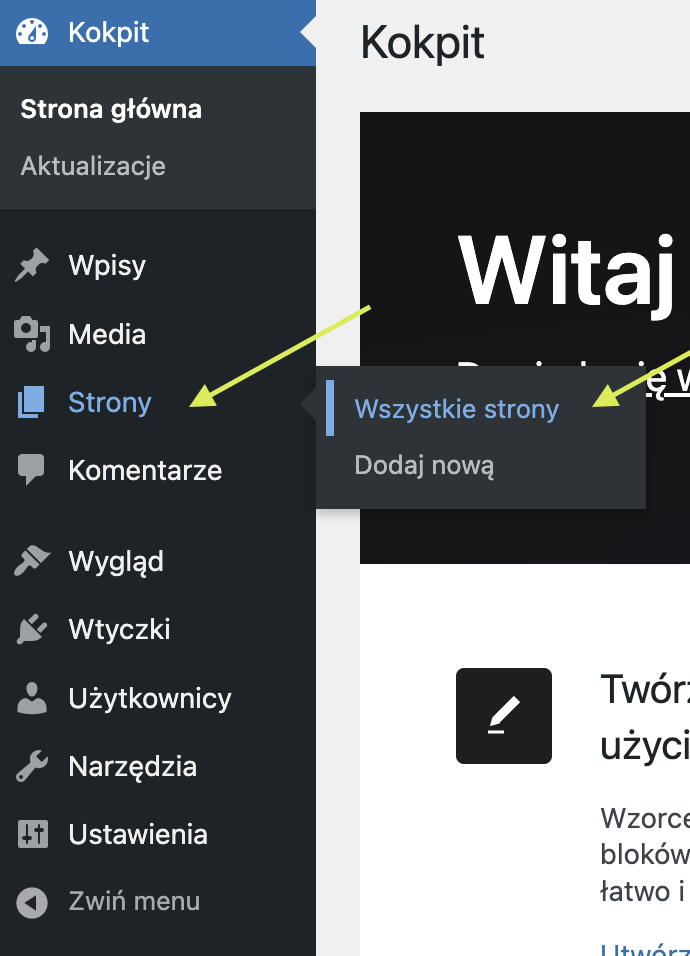
Alternatywnie można wybrać pozycję Wszystkie strony …

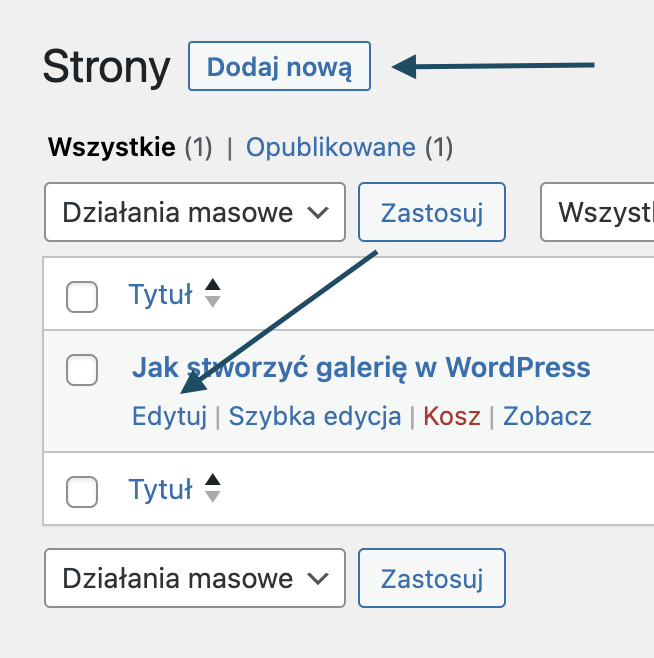
… i przejść do dodawania nowej podstrony, bądź edycji dotychczas już stworzonej.

WordPress Mapa Google — edytor klasyczny
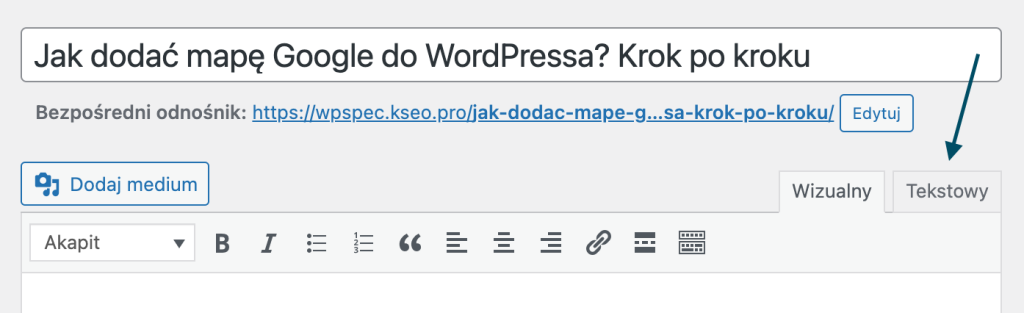
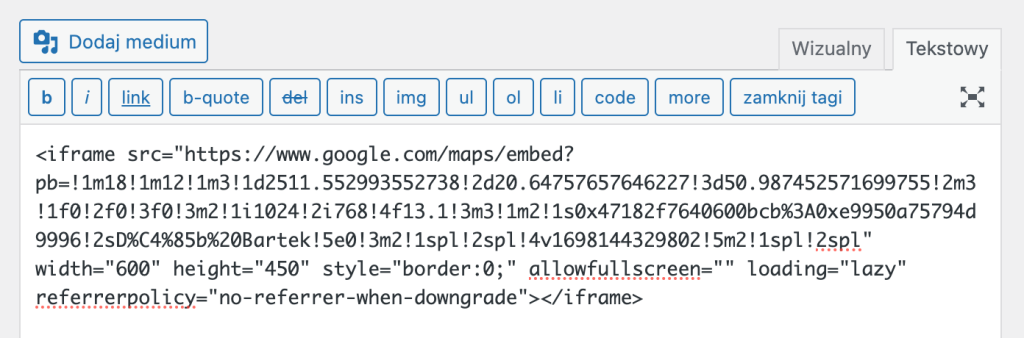
W trybie edycji, korzystając z Edytora Wizualnego, należy kliknąć w zakładkę Tekstowy.

Następnie wklej kod HTML mapy.

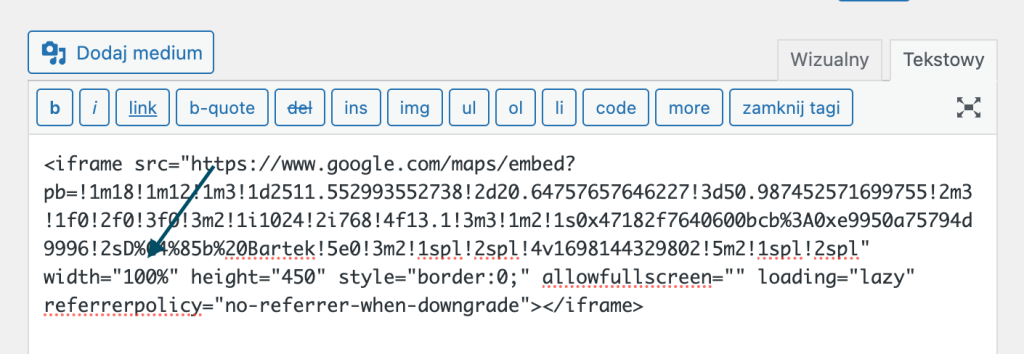
UWAGA!!! Warto dostosować wielkość mapy do własnych wymagań. Zalecamy zmianę wartości width na 100%. Spowoduje to rozciągnięcie mapy na całą szerokość, dostępną w danym module.

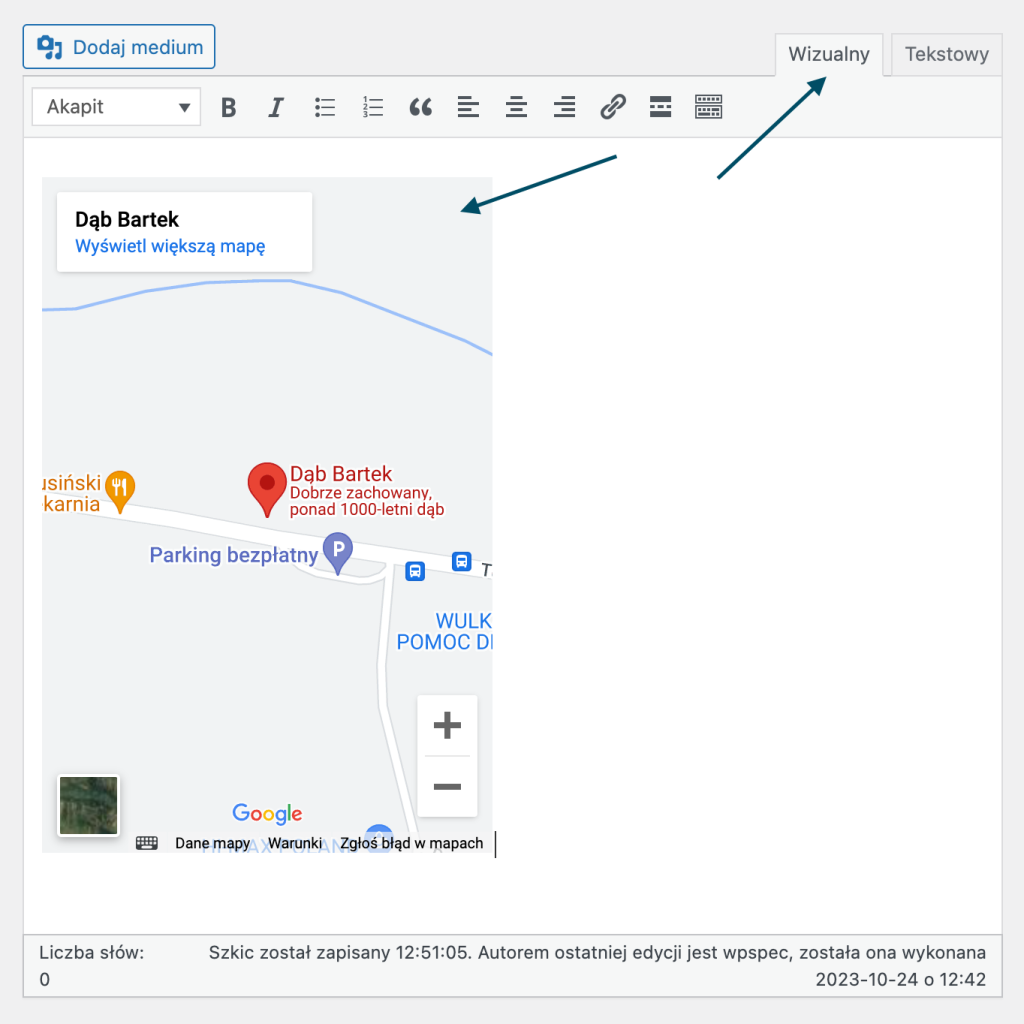
Zmieniając tryb edytora na Wizualny, możemy sprawdzić, czy mapa została załadowana.

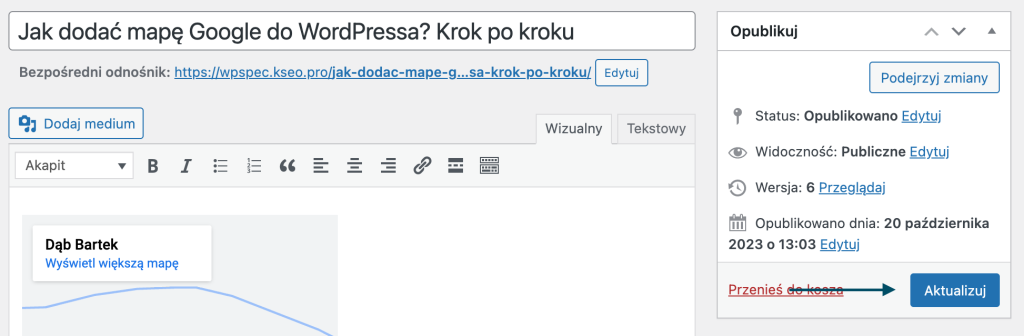
Aby opublikować podstronę, klikamy przycisk Opublikuj, a będąc w trybie edycji podstrony dodanej wcześniej, klikamy przycisk Aktualizuj.

Jak wstawić mapę Google w edytorze Gutenberg?
W przypadku, gdy korzystasz z Edytora Gutenberg i chcesz dodać galerię zdjęć do wybranej podstrony, należy przejść do dodawania nowej lub edycji wybranej strony w ten sam sposób, jaki ma miejsce w przypadku Edytora Klasycznego.
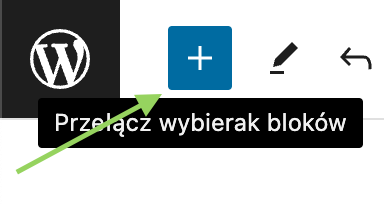
W widoku Edytora Gutenberg należy kliknąć przycisk “+”.

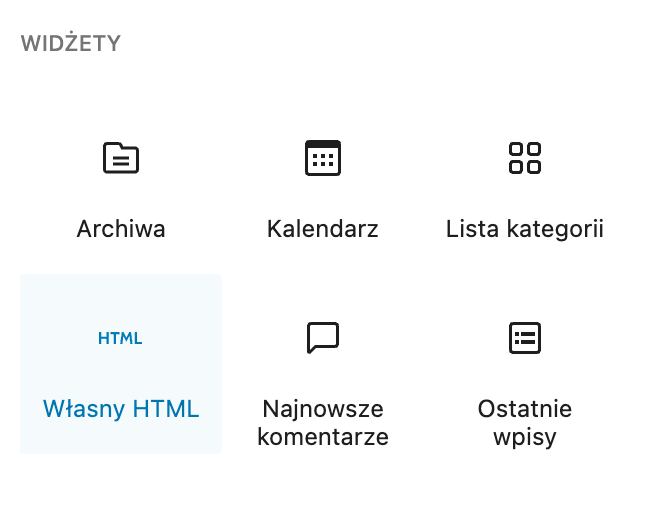
Na liście klikamy w moduł Własny HTML, znajdujący się w grupie modułów Widżety.

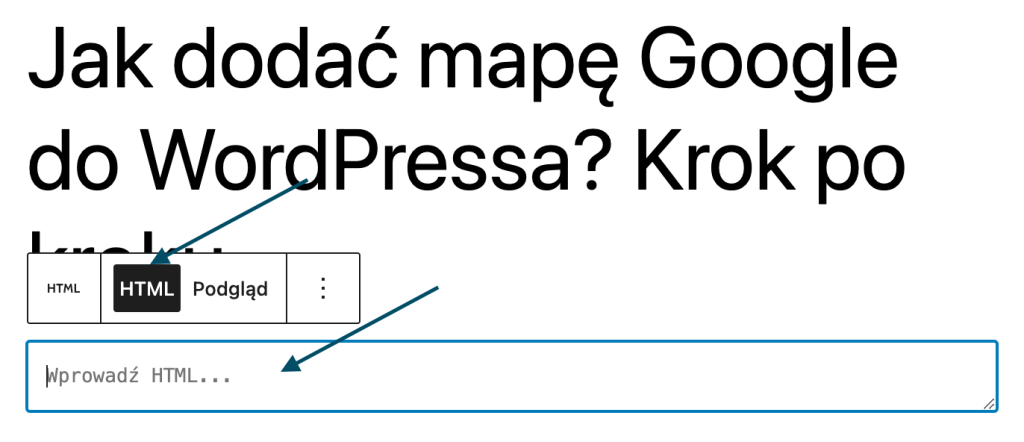
W module HTML należy upewnić się, że mamy zaznaczoną opcję HTML. Kod HTML Google Maps należy umieścić w miejscu tekstu “Wprowadź HTML…”.

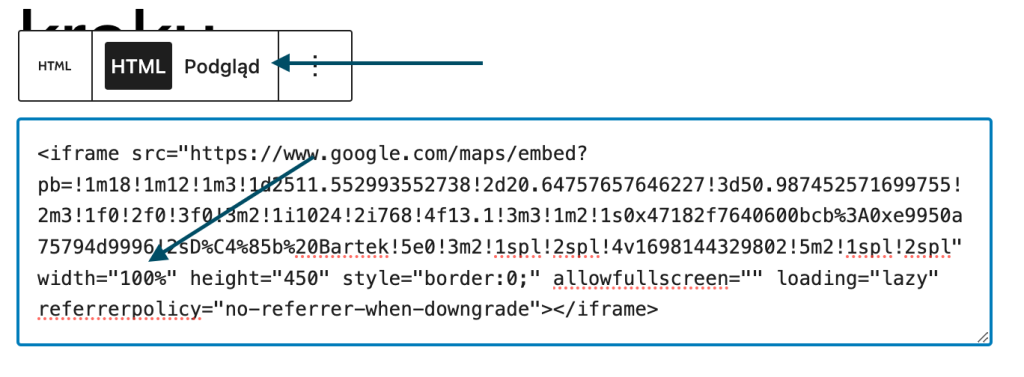
Warto tak jak w przypadku Edytora Klasycznego, dostosować wielkość mapy do własnych wymagań. Zalecamy zmianę wartości width na 100%. Spowoduje to rozciągnięcie mapy w module na całą jego szerokość.

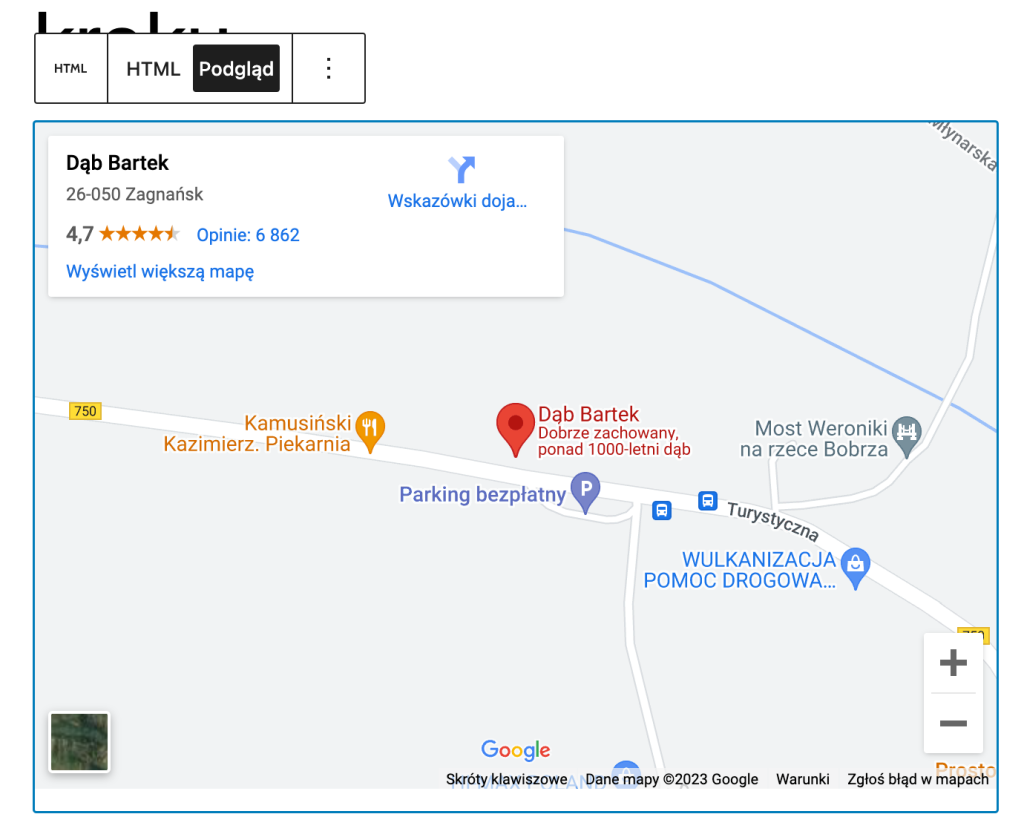
Klikając opcję Podgląd, możemy sprawdzić, czy mapa ładuje się poprawnie.

Po dodaniu mapy Google należy kliknąć przycisk Opublikuj lub Aktualizuj w górnym prawym rogu Edytora Gutenberg.

Wstawienie Mapy Google — podsumowanie
Dodawanie Google Maps do strony WordPress może znacząco podnieść wartość Twojej witryny, ułatwiając odwiedzającym lokalizację, interesujących ich miejsc czy Twojego biznesu.
Niezależnie od wybranej metody, kluczem jest dostarczenie czytelnikom klarownych i dokładnych informacji. W dzisiejszych czasach, kiedy użytkownicy oczekują przejrzystości i łatwo dostępnych danych, mapy Google stanowią nieocenione narzędzie w budowaniu wiarygodności i rzetelności firmy.
Należy jednak pamiętać, że finalny wygląd oraz działanie Google Maps jest zależne od używanego szablonu w WordPressie!
Jeśli dodanie mapy na stronę WordPress sprawia Ci jakiekolwiek trudności, to zachęcamy do skorzystania z naszych usług.








