WordPress – galeria zdjęć krok po kroku
WordPress, będąc jednym z najbardziej wszechstronnych systemów zarządzania treścią, stał się ulubieńcem wielu twórców stron internetowych na całym świecie.
Na skróty:
Jednym z kluczowych elementów, które przyciągają uwagę odwiedzających witrynę, jest atrakcyjna galeria obrazów. Właściwie zaprojektowana galeria może przekształcić zwykłą stronę w prawdziwe wizualne doświadczenie.
Czy zastanawiałeś się kiedyś, jak dodać taką galerię zdjęć do swojej witryny WordPress?
Czy konfiguracja galerii jest skomplikowana, czy może jest to coś, czego nawet początkujący mogą się podjąć?
W tym artykule przeprowadzimy Cię krok po kroku przez proces tworzenia galerii WordPress, zarówno przy użyciu klasycznego edytora jak i edytora Gutenberg, bez udziału dodatkowych wtyczek!
Rozpoczynamy tworzenie galerii obrazów WordPress
Aby utworzyć galerię zdjęć, w pierwszej kolejności należy zalogować się do Panelu Administracyjnego strony WordPress.
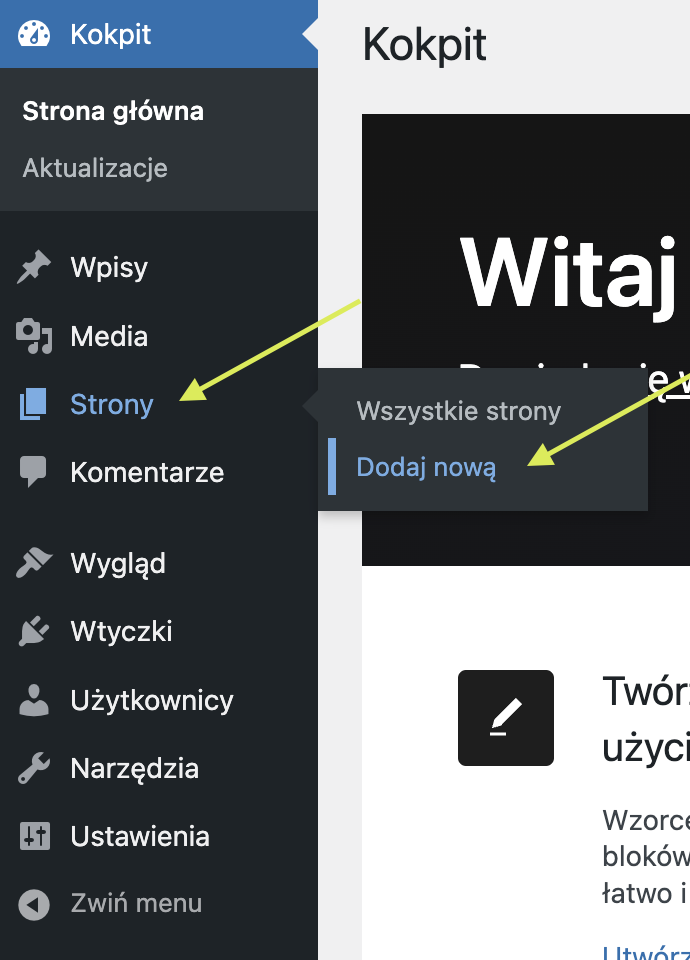
Następnie będąc zalogowanym, należy z menu kontekstowego wybrać pozycję Strony, a następnie Dodaj nową.

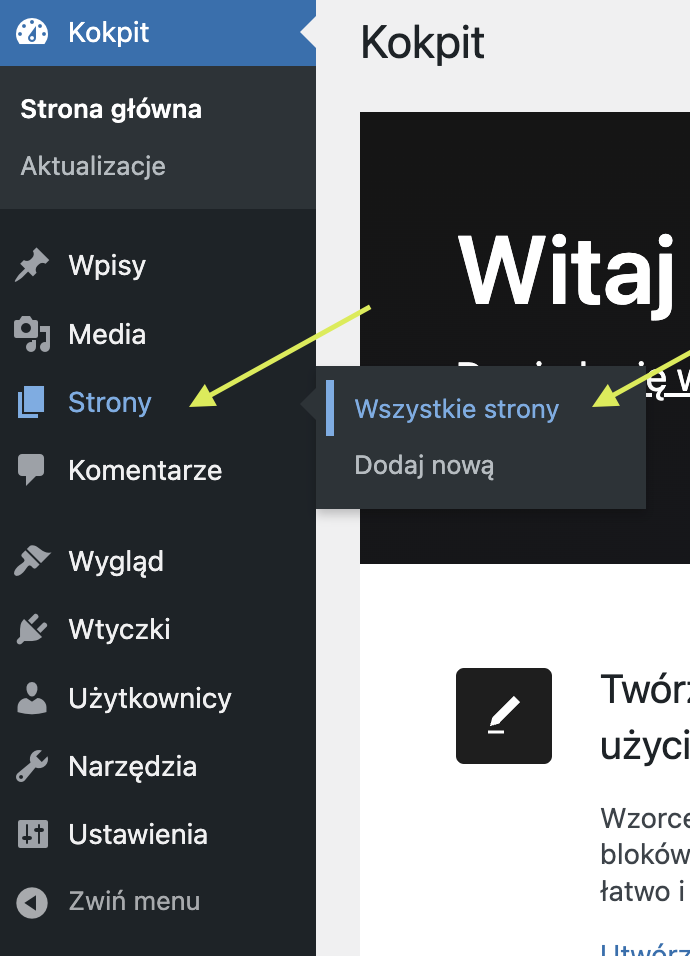
Alternatywnie można wybrać pozycję Wszystkie strony…

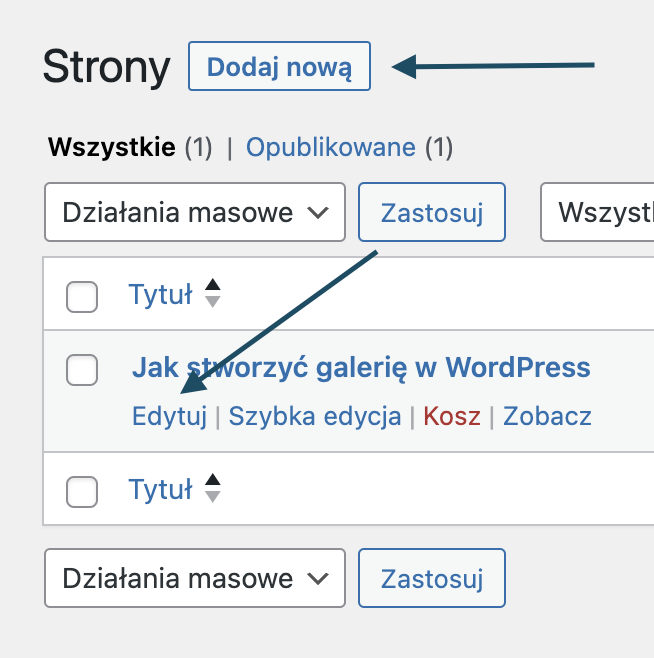
… i przejść do dodawania nowej podstrony, bądź edycji dotychczas już stworzonej.

Tworzenie galerii zdjęć w edytorze klasycznym
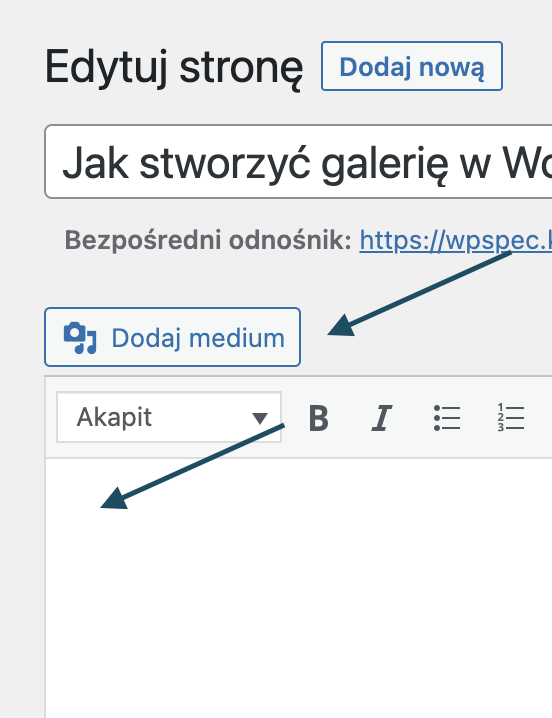
W trybie edycji, korzystając z Edytora Wizualnego, należy kliknąć miejsce, w którym chcemy umieścić galerię. Następnie należy kliknąć przycisk Dodaj medium.

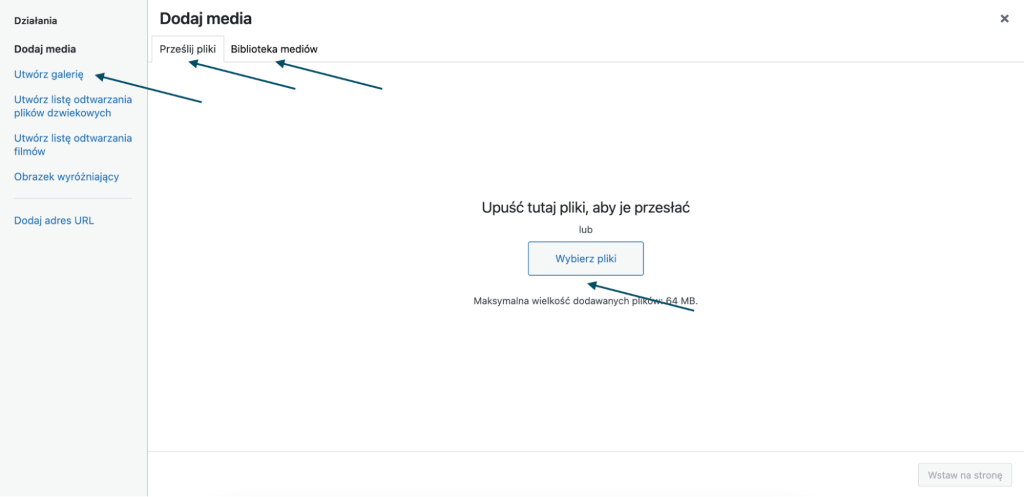
W oknie Dodaj media należy wybrać opcję Utwórz galerię, następnie przejść do zakładki Prześlij pliki. Następnie przeciągamy pliki, które chcemy umieścić w galerii WordPress, w miejsce opisane słowami Upuść tutaj pliki, aby je przesłać, bądź przechodzimy do zakładki Biblioteka mediów, jeśli w galerii mają znaleźć się zdjęcia, które już znajdują się w Bibliotece multimediów.

Po wybraniu plików lub skorzystaniu z opcji przesyłania plików poprzez ich upuszczenie w oknie Dodaj media, zostaniemy przeniesieni do procesu uploadowania plików.

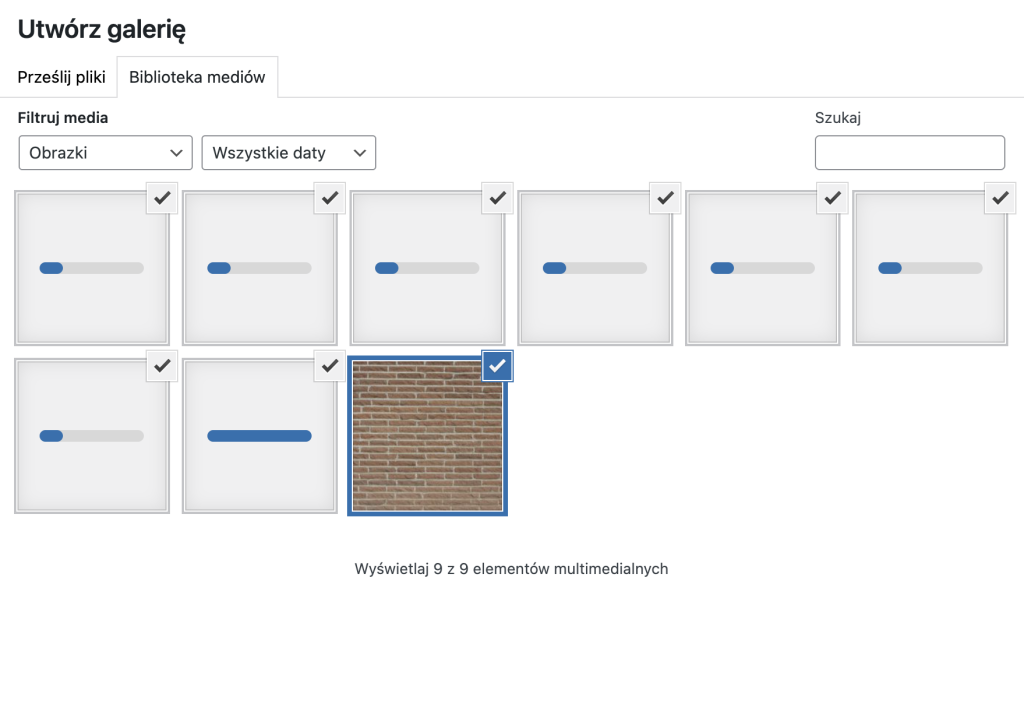
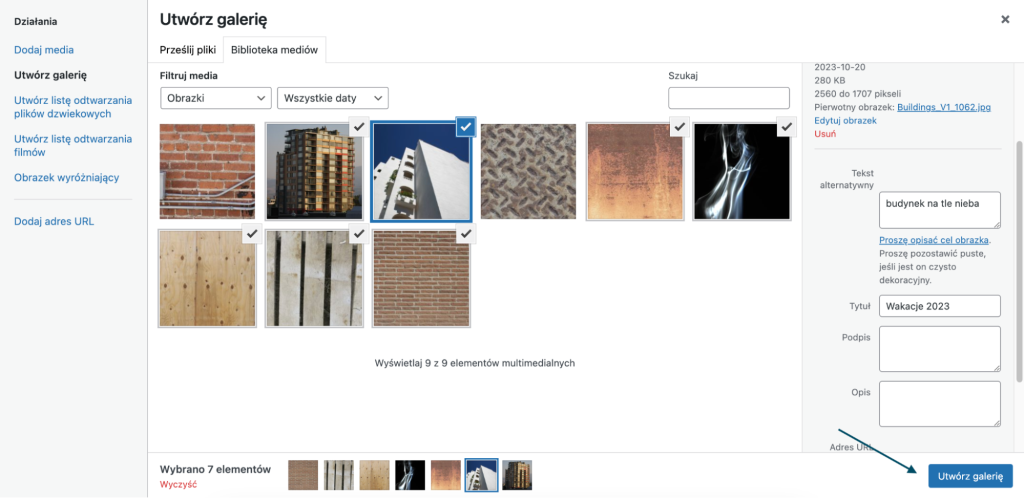
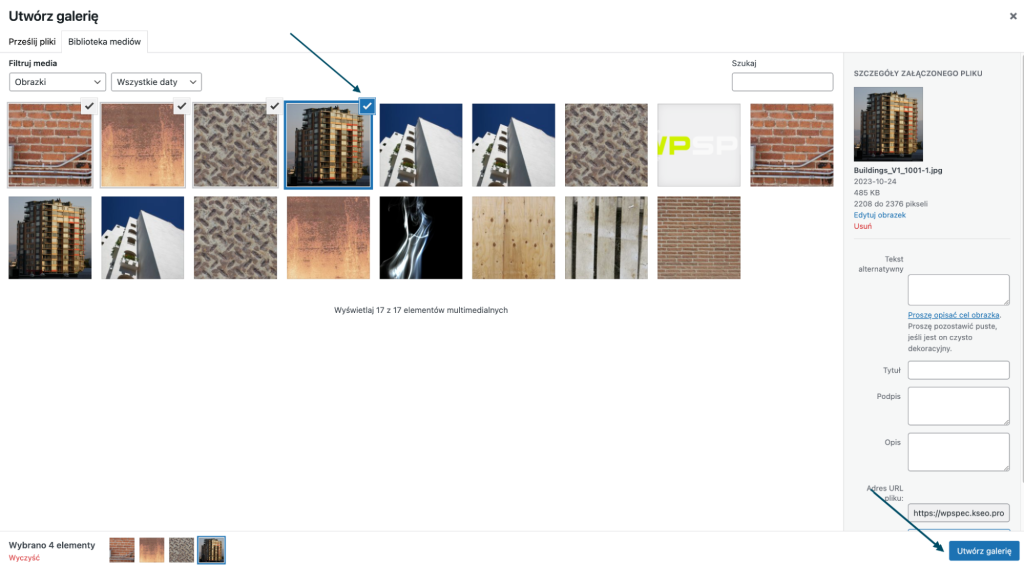
Po zakończeniu wgrywania plików do Biblioteki lub skorzystania z opcji Biblioteka mediów w poprzednim kroku, należy zaznaczyć zdjęcia, które mają znaleźć się w Twojej galerii.
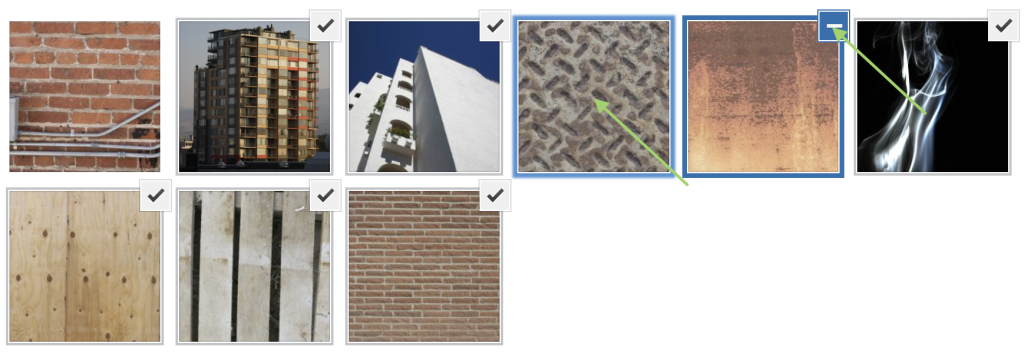
Aby usunąć, wybrane zdjęcia z galerii, należy kliknąć ikonę “-” na wybranym zdjęciu.
Aby dodać zdjęcie do galerii, wystarczy je kliknąć.
UWAGA! Podczas wgrywania nowych plików do Biblioteki mediów, są one zaznaczone automatycznie!

Dodawanie zdjęć do galerii – na co zwrócić uwagę?
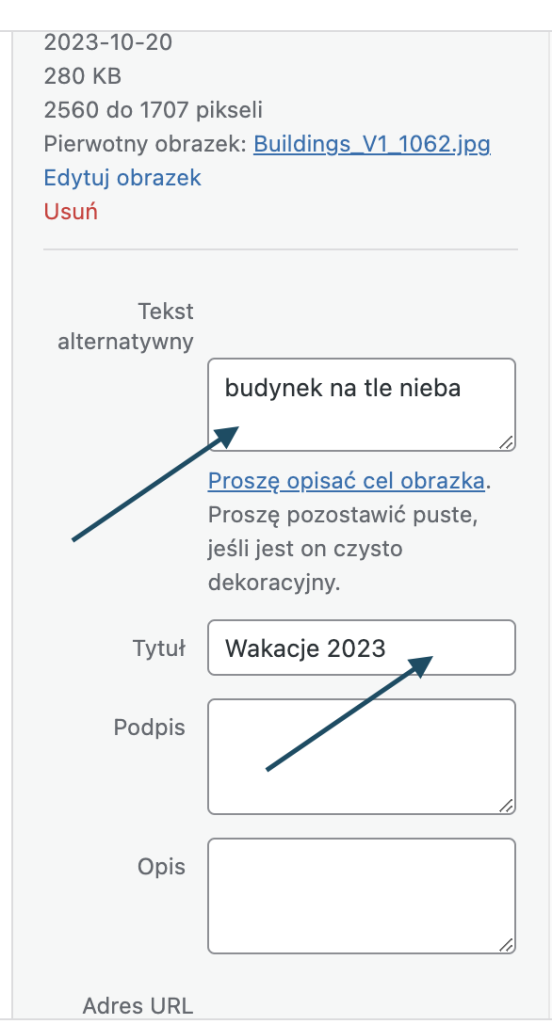
Warto upewnić się, że po kliknięciu każdego zdjęcia, uzupełnione zostały dodatkowe pola. Nie jest to obowiązkowe, ale zalecamy wypełnienie pól takich jak:
- Tekst alternatywny — odpowiedzialny za znacznik alt w kodzie HTML.
- Tytuł — niektóre szablony posiadają możliwość wyświetlania tytułu każdego obrazu w galerii.
- Podpis — niektóre szablony posiadają możliwość wyświetlania podpisu grafik w galerii.
- Opis — niektóre szablony posiadają możliwość wyświetlania opisu zdjęcia w galerii.

Gdy już wybierzemy zdjęcia, które chcemy wyświetlić, wystarczy, że klikniemy przycisk Utwórz galerię, aby skonfigurować naszą galerię.

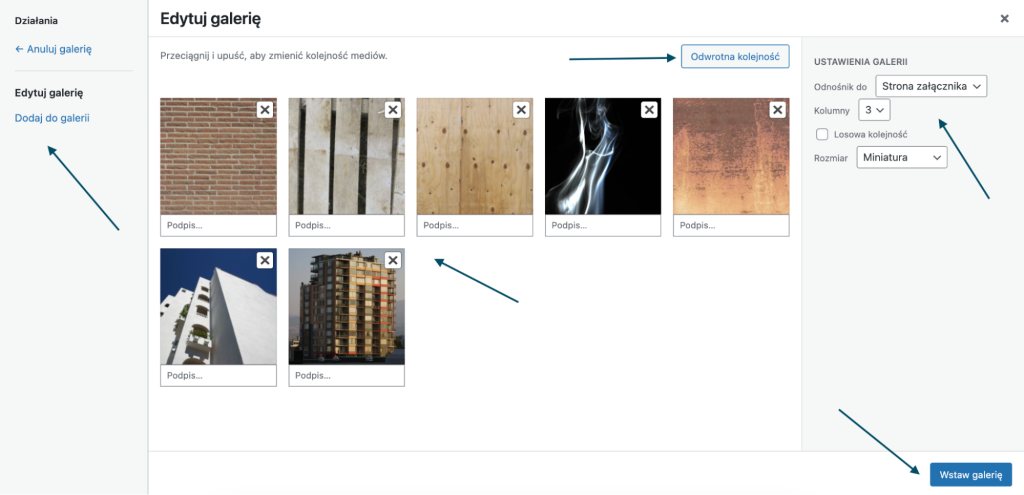
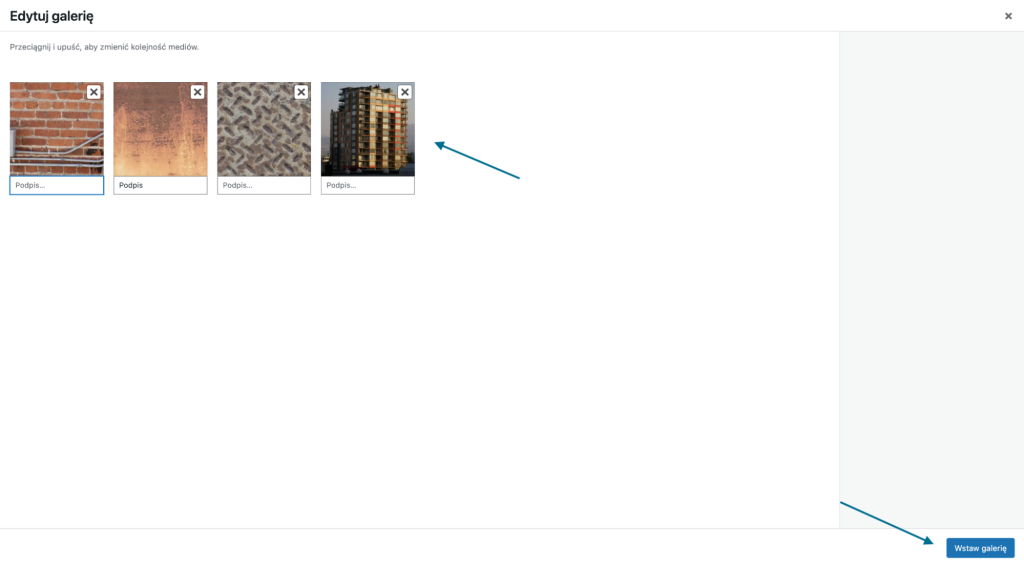
W oknie Edycji galerii możemy skonfigurować kilka opcji.
Korzystając z narzędzi po lewej stronie, możemy:
- Anulować tworzenie galerii
- Edytować ustawienia galerii
- Dodać kolejne zdjęcia do galerii
W głównym okna Edytora galerii możemy zmienić kolejność zdjęć za pomocą mechanizmu “przeciągnij i upuść”.
Aby zmienić kolejność zdjęć, należy kliknąć zdjęcie, którego kolejność chcemy zmienić, i trzymając przycisk myszy przesunąć je w nowe miejsce.
Za pomocą przycisku Odwrotna kolejność możemy automatycznie zmienić kolejność zdjęć.
Możemy także szybko usuwać zdjęcia klikając znak “X”, a także ustawić im podpisy.
Natomiast z prawej strony, w zakładce Ustawienia galerii możemy:
- Ustawić Odnośnik do:
- Strona załącznika — każde wgrane do Biblioteki multimediów medium posiada własną podstronę. Wybierając tę opcję, po kliknięciu zdjęcia, będziemy przekierowywani do tej właśnie podstrony.
- Plik multimedialny — ustawienie sugerowane przez team WPSPEC — każde zdjęcie będzie prowadziło bezpośrednio do pliku ze zdjęciem.
- Brak — wymusi wyłączenie interaktywności galerii.
- Kolumny — definiują, na ile kolumn zostanie podzielona galeria. Sugerujemy wybrać 3 lub 4 kolumny.
- Losowa kolejność — odpowiada za generowanie losowej kolejności zdjęć w galerii.
- Rozmiar — umożliwia wybranie rozmiaru miniatur. Sugerujemy wybór opcji Miniatura bądź Średni.
Po zakończeniu konfiguracji należy kliknąć przycisk Wstaw galerię.

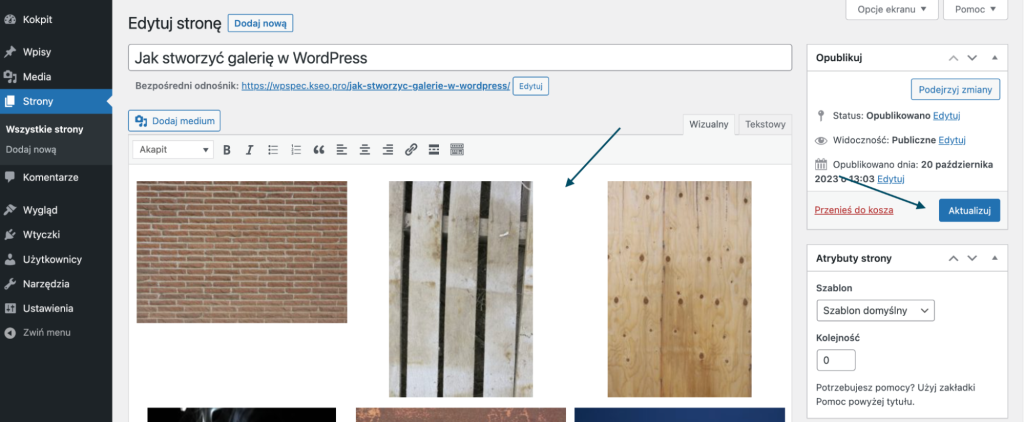
Galeria pojawi się w Edytorze wizualnym.
Aby opublikować podstronę, klikamy przycisk Opublikuj, a będąc w trybie edycji podstrony dodanej wcześniej, klikamy przycisk Aktualizuj.

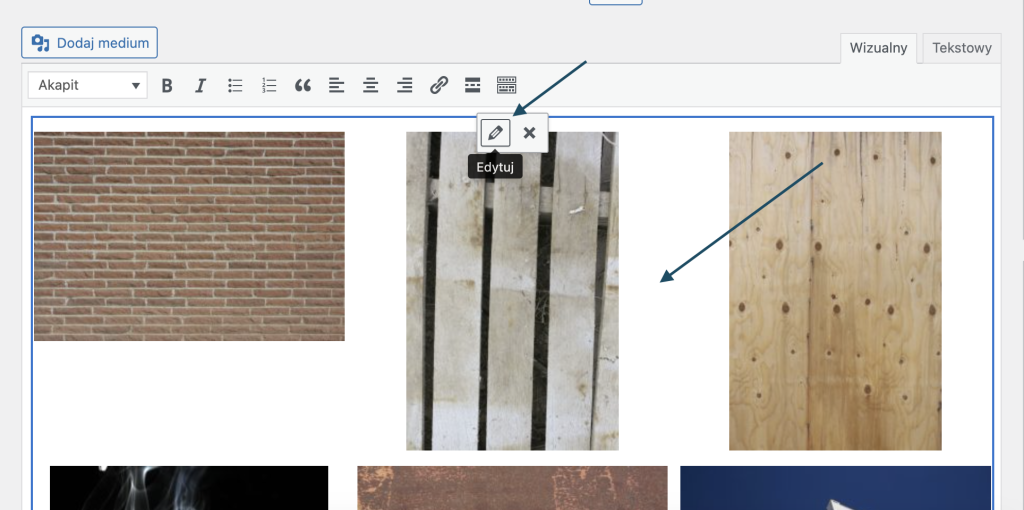
Aby zmienić ustawienia galerii, należy ponownie przejść do trybu edycji podstrony, kliknąć wizualizację galerii, a następnie przejść do edycji klikając ikonę “Ołówek”.

Następnie należy powtórzyć kroki dotyczące konfiguracji galerii, a także aktualizacji zmian na podstronie (opisanych kilka paragrafów wyżej).
Tworzenie galerii WordPress w edytorze Gutenberg
W przypadku, gdy korzystasz z Edytora Gutenberg i chcesz dodać galerię zdjęć do wybranej podstrony, należy przejść do dodawania nowej lub edycji wybranej strony w ten sam sposób, jaki ma miejsce w przypadku Edytora Klasycznego.
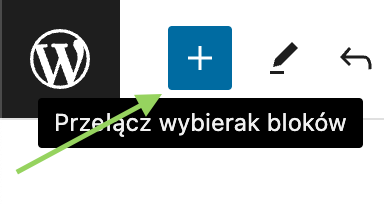
W widoku Edytora Gutenberg należy kliknąć przycisk “+”.

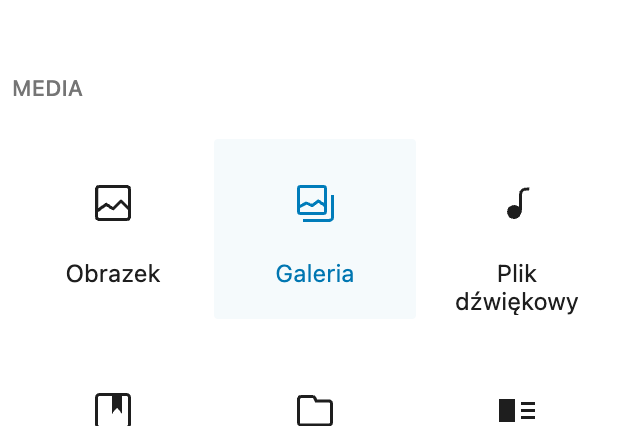
Na liście klikamy w moduł Galeria, znajdujący się w grupie modułów Media.

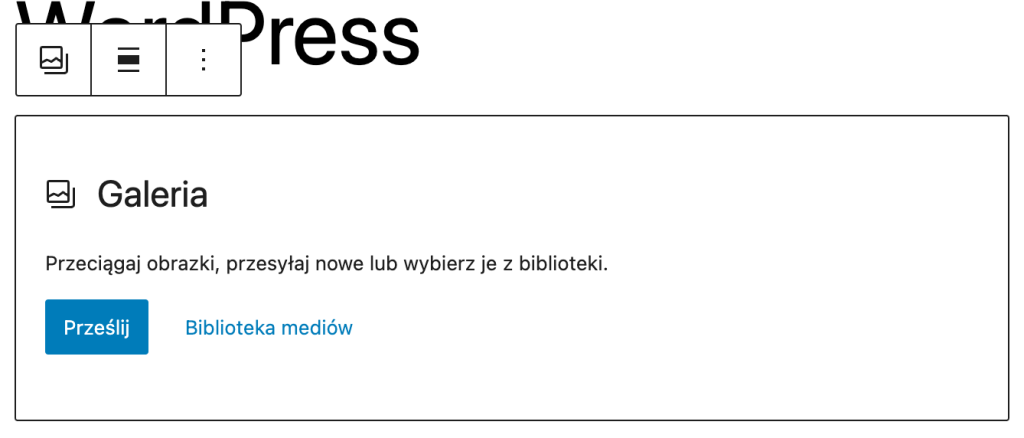
W nowo dodanym module Galeria możemy dodać zdjęcia za pomocą trzech sposobów:
- Przeciągnięcia obrazków na moduł.
- Kliknięcia przycisku Prześlij i wybrania plików, jakie mają znaleźć się w galerii.
- Wykorzystania Biblioteki mediów i wybrania dotychczas dodanych zdjęć.

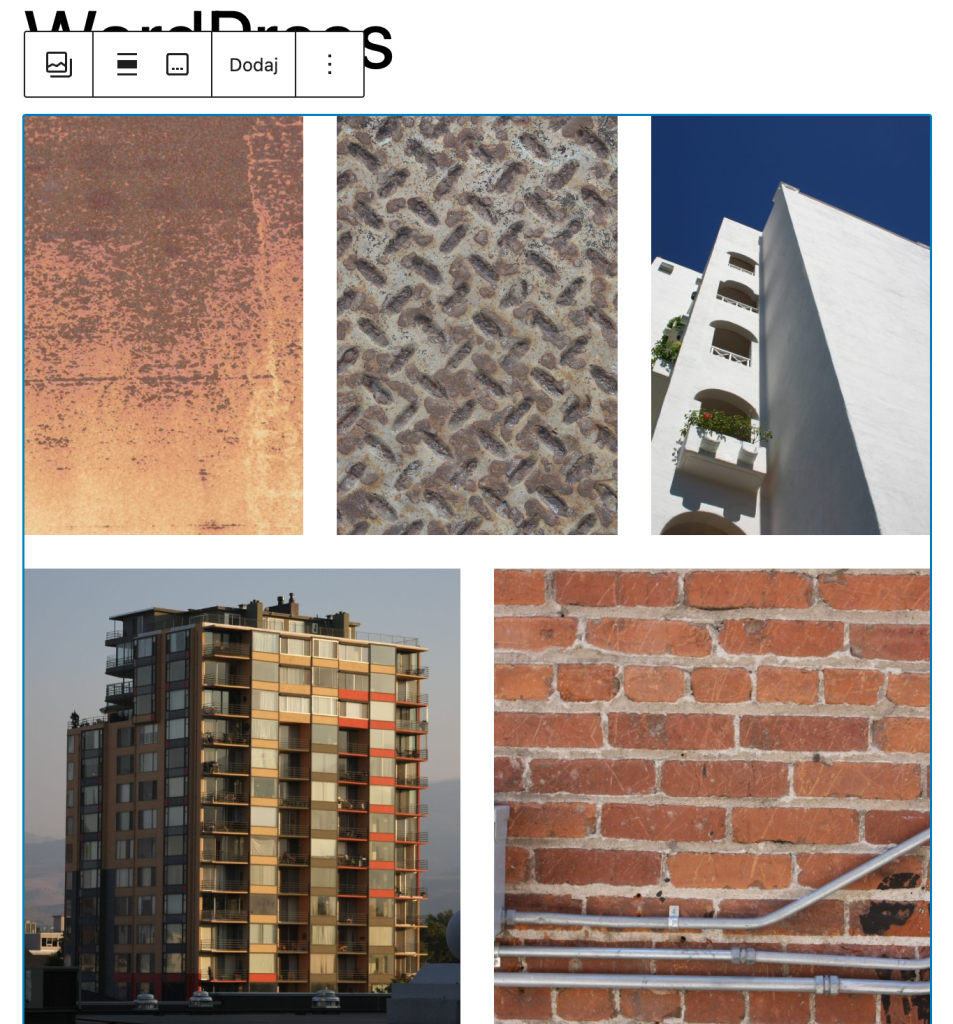
Po przesłaniu plików poprzez przycisk Prześlij, bądź poprzez Przeciągnięcie plików na moduł, pojawią się one automatycznie w wybranej galerii.

Używając opcji Biblioteka mediów, należy wybrać zdjęcia, które chcemy umieścić w galerii, ze wcześniej już umieszczonych w Bibliotece.
Tak jak miało to miejsce w przypadku Edytora Klasycznego, w ten sam sposób możemy dodawać nowe czy usuwać zdjęcia z galerii.
Po wybraniu wszystkich zdjęć klikamy przycisk Utwórz galerię.

Następnie wzorem Edytora Klasycznego ustawiamy kolejność zdjęć, opcjonalnie uzupełniamy podpis i klikamy przycisk Wstaw galerię.

Aby skonfigurować galerię, należy kliknąć pierwszą ikonę w pasku narzędziowym Galerii.

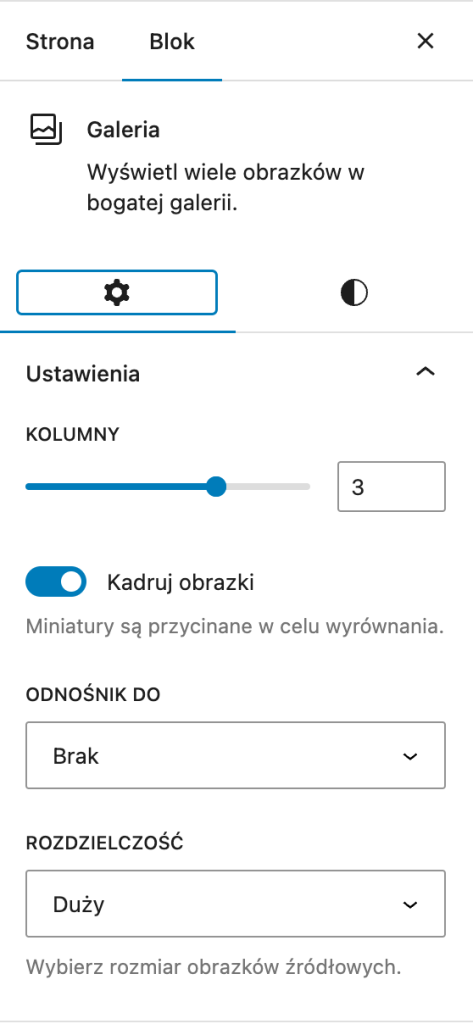
Po prawej stronie ekranu należy przejść do zakładki Blok, a następnie skonfigurować galerię.
Suwakiem Kolumny ustawiamy ilość kolumn, w których mają znajdować się zdjęcia.
Za pomocą opcji Kadruj obrazki decydujemy, czy miniatury zdjęć mają zostać wykadrowane i wyrównane.
Pole wyboru “Odnośnik do” pozwala wybrać rodzaj url’a jaki otrzyma zdjęcie w galerii (dokładnie tak, jak ma to miejsce w przypadku Edytora Klasycznego).
Z pola “Rozdzielczość” możemy wybrać rozmiar obrazów źródłowych.

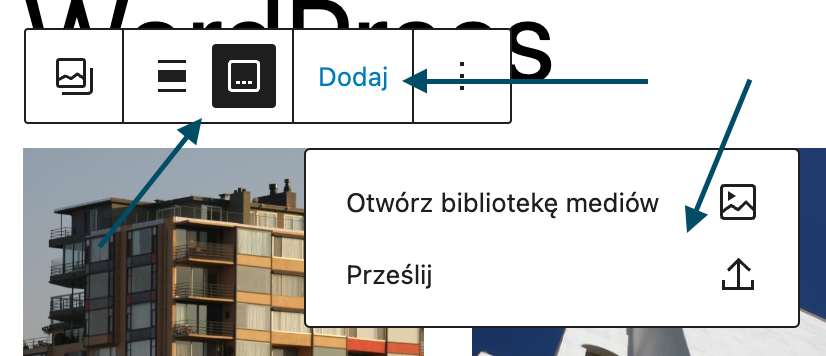
Korzystając z paska narzędziowego Galerii, możemy m.in.:
- dodać podpis do galerii,
- dodać dodatkowe zdjęcia z Biblioteki mediów,
- przesłać dodatkowe zdjęcia bezpośrednio do galerii.

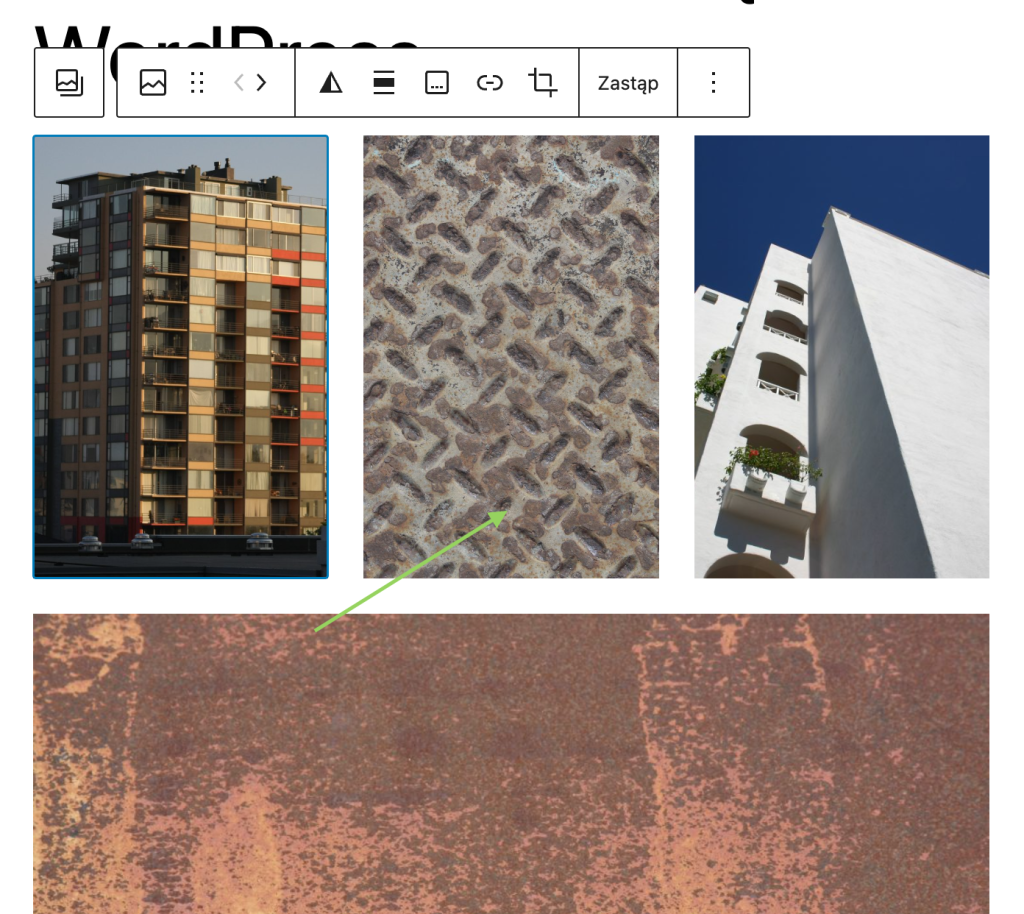
Klikając kolejne miniatury w galerii, możemy dokonać ich modyfikacji. Po kliknięciu wybranej miniatury pasek narzędziowy zmieni swoje właściwości.
W nowym pasku mamy możliwość m.in.:
- zmiany kolejności zdjęć poprzez przeciąganie,
- zmiany kolejności zdjęć poprzez klikanie w strzałki,
- zmianę barw cieni i świateł,
- wyrównania zdjęcia,
- dodania podpisu,
- zmiany url zdjęcia,
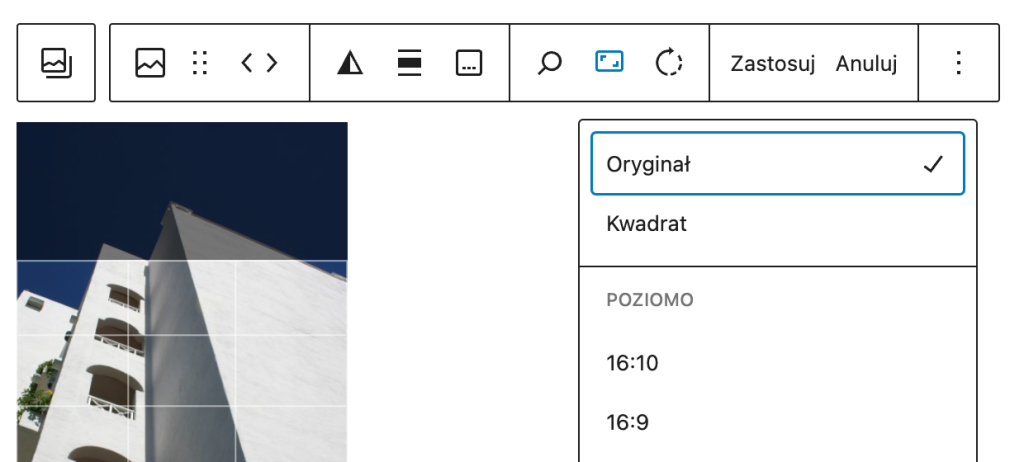
- wykadrowania, powiększenia oraz obrócenia zdjęcia.

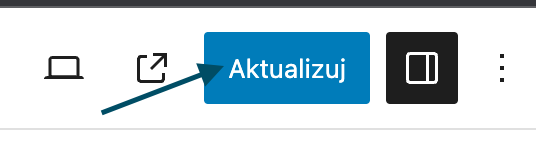
Po dodaniu wszystkich zdjęć i zakończeniu konfiguracji galerii należy kliknąć przycisk Opublikuj lub Aktualizuj w górnym prawym rogu Edytora Gutenberg.

Aby zmienić ustawienia galerii, należy ponownie przejść do trybu edycji podstrony, kliknąć wizualizację galerii, a następnie przejść do edycji klikając moduł galerii.

Podsumowanie
Jak widać, dodanie galerii zdjęć do strony WordPress jest bajecznie proste. Czytelny interfejs WordPressa pozwala użytkownikom w prosty sposób tworzyć atrakcyjne wizualnie galerie, które upiększają wygląd stron w Twoim serwisie.
Wystarczy kilka chwil, aby cieszyć się nowoczesną galerią zdjęć na własnej stronie WWW.
Musisz wiedzieć, że finalny wygląd oraz funkcjonowanie galerii jest zależne od używanego szablonu! Może się okazać, że twórca szablonu nie przewidział w nim galerii zdjęć lub ustawienia przez niego zdefiniowane będą miały pierwszeństwo nad ustawieniami galerii WordPress.
Jeślimasz problem z dodaniem galerii zdjęć na swojej stronie WordPress’owej, to zachęcamy do skorzystania z naszych usług.








