W motywie brakuje arkusza stylów „style.css” – Jak to naprawić?
Twój entuzjazm związany z nowym motywem WordPress może zostać przyhamowany, gdy po próbie instalacji motywu natrafisz na błąd: „Nie można zainstalować pakietu. W motywie brakuje arkusz stylów style.css”. Ten nieprzyjemny komunikat sygnalizuje, że coś jest nie tak z plikiem style.css, który jest niezbędny do prawidłowego działania Twojego motywu.
Na skróty:

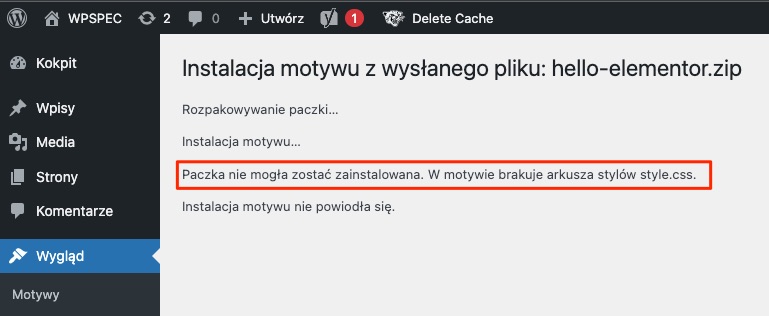
Błąd podczas instalacji motywu w WordPress
Jak naprawić problem z brakującym arkuszem stylów style.css
Zderzenie z błędem „W motywie brakuje arkusz stylów style.css” podczas instalacji motywu WordPress może być frustrujące. Na szczęście istnieje kilka sprawdzonych rozwiązań, które pozwolą Ci uporać się z tym problemem. Oto najczęstsze przyczyny tego błędu oraz sposoby, jak je naprawić:
1. Upewnij się, że pobrałeś właściwy motyw
Błąd ten może wynikać z pomyłki podczas pobierania motywu. Upewnij się, że pobrałeś odpowiedni plik ZIP z motywem, a nie np. dodatkowy plik z dokumentacją czy przykładowymi danymi.
Co należy zrobić: Sprawdź, czy źródło pobrania motywu jest rzetelne i czy masz właściwy plik. Jeśli nie jesteś pewien, pobierz motyw ponownie i spróbuj zainstalować jeszcze raz.
2. Sprawdzenie folderu motywu i struktury plików
Czasami plik style.css może być umieszczony w zagnieżdżonym folderze, co uniemożliwia prawidłowe odczytanie go przez WordPress.
Co należy zrobić: Otwórz pobrany plik ZIP z motywem i sprawdź, czy plik style.css znajduje się bezpośrednio w głównym folderze motywu. Jeśli nie, przenieś go do właściwego miejsca i spróbuj zainstalować motyw ponownie.
3. Sprawdzenie dokumentacji motywu i instrukcji instalacji
Czasami problem z brakującym arkuszem stylów style.css może wynikać z nieprawidłowej instalacji motywu. Aby upewnić się, że postępujesz zgodnie z zaleceniami autora motywu, warto sprawdzić dołączoną dokumentację oraz instrukcje instalacji.
Co należy zrobić: Wyszukaj dokumentację motywu, która zwykle jest dołączona do pliku ZIP pobranego motywu lub dostępna na stronie internetowej autora. Zapoznaj się z instrukcjami instalacji i postępuj zgodnie z nimi krok po kroku. Dokumentacja może zawierać ważne wskazówki na temat właściwego użycia motywu, w tym informacje o wymaganiach systemowych, zgodności z wtyczkami, czy też instrukcje dotyczące importowania przykładowych danych.
4. Skontaktuj się z autorem motywu
Jeśli żadne z powyższych rozwiązań nie pomogło, warto skontaktować się z twórcą motywu i poprosić o wsparcie.
Co należy zrobić: Prześlij opis problemu, informacje o swoim środowisku (wersja WordPress, wersja PHP itp.) oraz ewentualne zrzuty ekranu ilustrujące błąd. Upewnij się, że dostarczasz jak najwięcej informacji, aby ułatwić autorowi zrozumienie problemu i szybkie jego rozwiązanie. Większość twórców motywów oferuje wsparcie techniczne i będzie chętna do pomocy w rozwiązaniu problemów związanych z ich produktem.
Podsumowanie
Mamy nadzieję, że dzięki temu artykułowi udało Ci się z sukcesem rozwiązać problem z brakującym arkuszem stylów CSS w Twoim motywie WordPress. Jeśli masz jakieś pytania, uwagi, czy doświadczenia związane z tym tematem, zachęcamy do podzielenia się nimi w komentarzach poniżej. Twoje wnioski mogą być cenną wskazówką dla innych czytelników, którzy również borykają się z podobnymi problemami.








