9 Porad – Jak przyspieszyć stronę na WordPress w 2023 roku
W dzisiejszych czasach szybkość ładowania strony internetowej to kluczowy czynnik wpływający na sukces witryny. Wydajna strona to nie tylko lepsze doświadczenie dla użytkowników, ale również wyższa pozycja w wynikach wyszukiwania, co przekłada się na większą ilość odwiedzin i potencjalnych klientów. Dlatego warto wiedzieć, jak przyspieszyć swoją stronę opartą na popularnym systemie zarządzania treścią – WordPress.
Na skróty:

W niniejszym artykule przedstawie różne techniki i praktyki, które pomogą Ci zoptymalizować wydajność Twojej strony na WordPress, aby zapewnić szybkie i płynne działanie. Omówimy takie zagadnienia jak aktualizacja WordPressa, wybór lekkiego motywu, optymalizacja grafik, korzystanie z najnowszej wersji PHP, implementacja kompresji Gzip, Deflate lub Brotli, a także wykorzystanie nowoczesnych protokołów, takich jak HTTP/2 i HTTP/3. Przy każdym z tych tematów przedstawiam także praktyczne wskazówki, które pomogą Ci wdrożyć te rozwiązania na swojej stronie internetowej.
12 zalet szybkiego WordPressa
Przyspieszenie strony na WordPress przynosi wiele korzyści, zarówno dla właścicieli stron internetowych, jak i ich użytkowników. Oto najważniejsze zalety płynące z szybkiego działania strony na WordPress:
- Większe zadowolenie użytkowników – Szybkość ładowania stron internetowych ma kluczowe znaczenie dla doświadczenia użytkowników. Im szybciej strona się ładuje, tym większe prawdopodobieństwo, że użytkownik pozostanie na stronie i będzie z niej korzystać. Strony o niskim czasie ładowania przyciągają większą liczbę zadowolonych użytkowników, co wpływa na pozytywne opinie i rekomendacje.
- Poprawa konwersji – Optymalizacja szybkości strony wpływa na efektywność konwersji. Szybsze strony sprzyjają wyższym wskaźnikom konwersji, gdyż użytkownicy są skłonni do dalszego przeglądania i podejmowania działań, takich jak zakupy czy rejestracja. Wolne strony często prowadzą do opuszczenia koszyka lub braku zainteresowania ofertą.
- Lepsza pozycja w wynikach wyszukiwania – Wyszukiwarki, takie jak Google, uwzględniają szybkość ładowania strony jako ważny czynnik rankingowy. Strony o lepszej wydajności uzyskują wyższą pozycję w wynikach wyszukiwania, co zwiększa widoczność witryny i ruch organiczny.
- Redukcja współczynnika odrzuceń – Poprawa szybkości ładowania strony przyczynia się do zmniejszenia współczynnika odrzuceń. Użytkownicy, którzy doświadczają wolnego ładowania strony, są często niecierpliwi i szybko opuszczają witrynę. Z kolei strony o lepszej wydajności zatrzymują użytkowników na dłużej, co prowadzi do niższych współczynników odrzuceń.
- Wyższy Quality Score w Google Ads – Szybkość strony wpływa również na Quality Score w ramach kampanii reklamowych Google Ads. Wyższy Quality Score prowadzi do niższych kosztów za kliknięcie (CPC) oraz lepszej pozycji reklam. Optymalizacja szybkości strony może zatem przynieść korzyści finansowe i konkurencyjne.
- Szybsza indeksacja przez wyszukiwarki – Strony o lepszej wydajności są szybciej indeksowane przez wyszukiwarki. Szybka indeksacja jest kluczowa dla utrzymania aktualnych i świeżych informacji na stronie, co z kolei przyciąga użytkowników i wpływa na wyniki wyszukiwania. Dbałość o szybkość strony ma zatem istotne znaczenie dla jej pozycjonowania i efektywności w środowisku online.
- Dłuższy czas spędzony na stronie – Strony o szybszym ładowaniu zachęcają użytkowników do pozostania na nich dłużej, co zwiększa prawdopodobieństwo zaangażowania i interakcji z treściami.
- Lepsza konkurencyjność – Strony o optymalizowanej szybkości wyróżniają się na tle konkurencji, zyskując przewagę na rynku i przyciągając większą ilość zainteresowanych klientów.
- Oszczędność zasobów serwera – Szybsze strony obciążają serwer w mniejszym stopniu, co przekłada się na oszczędność zasobów i ewentualne obniżenie kosztów utrzymania infrastruktury.
- Wyższa efektywność marketingu – Strony o lepszej szybkości ładowania sprawiają, że działania marketingowe, takie jak reklamy czy kampanie w mediach społecznościowych, stają się bardziej efektywne. Szybkość strony wpływa na pozytywne doświadczenia użytkowników, co zwiększa prawdopodobieństwo ich zaangażowania w ofertę i osiągnięcia zamierzonych celów marketingowych.
- Mobilna optymalizacja – Przyspieszenie strony na WordPress wpływa również na poprawę jej wydajności na urządzeniach mobilnych. Ponieważ coraz więcej użytkowników korzysta z Internetu na smartfonach czy tabletach, optymalizacja strony pod kątem szybkości ładowania na tych urządzeniach jest niezbędna.
- Zwiększenie wiarygodności – Strony o szybkim ładowaniu budują większe zaufanie wśród użytkowników, ponieważ szybkość i płynność działania są często postrzegane jako wyznaczniki profesjonalizmu i dbałości o klienta.
Jak sprawdzić szybkość i wydajność strony internetowej?
Aby stale monitorować i poprawiać wydajność swojej witryny, warto korzystać z narzędzi do analizy szybkości. Poniżej wymieniam kilka popularnych testów. Niemniej jednak w tym artykule skupie się na opisaniu jedynie narzędzia PageSpeed Insights, gdyż kwestie z testowaniem wydajności WordPressa to materiał na osobny artykuł.
Popularne narzędzia do sprawdzania szybkości strony internetowej:
- Google PageSpeed Insights
- GTmetrix
- Pingdom Website Speed Test
- WebPageTest
- Lighthouse (wtyczka lub w DevTools)
PageSpeed Insights – Jak przeprowadzić test?
PageSpeed Insights (PSI) to darmowe narzędzie od Google, które pozwala na szybkie i łatwe sprawdzenie wydajności strony internetowej. PSI analizuje zarówno wersję komputerową (desktop), jak i mobilną strony, dostarczając szczegółowe informacje na temat wydajności oraz propozycje optymalizacji.
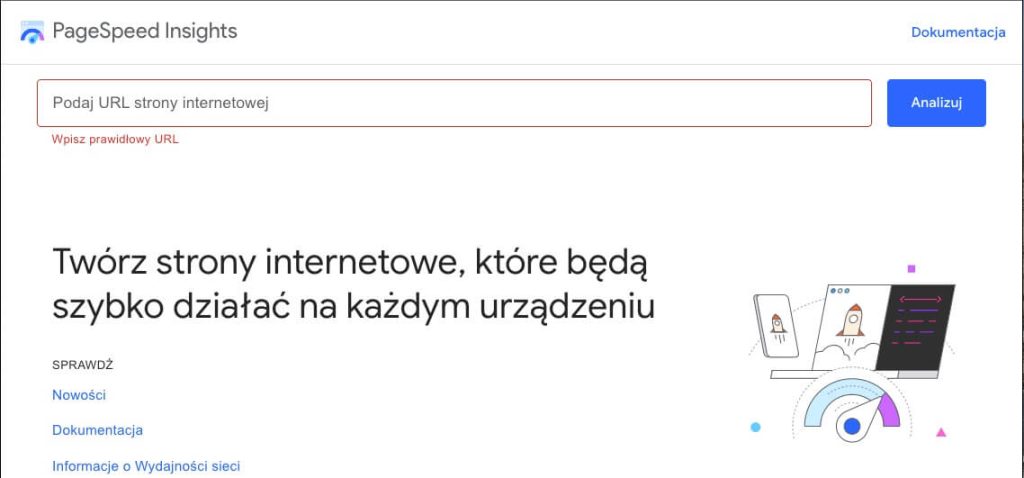
Jak korzystać z PageSpeed Insights? Aby sprawdzić wydajność strony, wystarczy wejść na stronę narzędzia (https://pagespeed.web.dev/) i wprowadzić adres URL witryny, którą chcemy przetestować. Po kliknięciu przycisku „Analizuj” PSI rozpocznie analizę strony.

Widok strony testu Page Speed Insights
Wyniki analizy: PageSpeed Insights przedstawia wyniki analizy w czytelny sposób, dzieląc je na kilka kategorii:
- Ocena wydajności: PSI przypisuje stronie punktację w skali od 0 do 100. Im wyższa punktacja, tym lepsza wydajność. Ocena jest podzielona na trzy kategorie: słaba (0-49), średnia (50-89) i dobra (90-100).
- Statystyki: Narzędzie przedstawia kluczowe wskaźniki wydajności, takie jak First Contentful Paint (FCP), Largest Contentful Paint (LCP), czy Cumulative Layout Shift (CLS).
- Propozycje optymalizacji: PSI dostarcza spersonalizowanych zaleceń dotyczących usprawnień, które mogą poprawić szybkość strony. Zalecenia są podzielone na dwie kategorie: „Pozycje do naprawy” (priorytetowe problemy) oraz „Pozycje do poprawy” (mniej ważne, ale nadal istotne).
- Diagnostyka: Ta sekcja przedstawia szczegółowe informacje na temat problemów z wydajnością strony, które mogą wpłynąć na jej ogólną ocenę. Diagnostyka obejmuje takie elementy, jak obsługa buforowania, minimalizacja kodu JavaScript, czy optymalizacja obrazów.
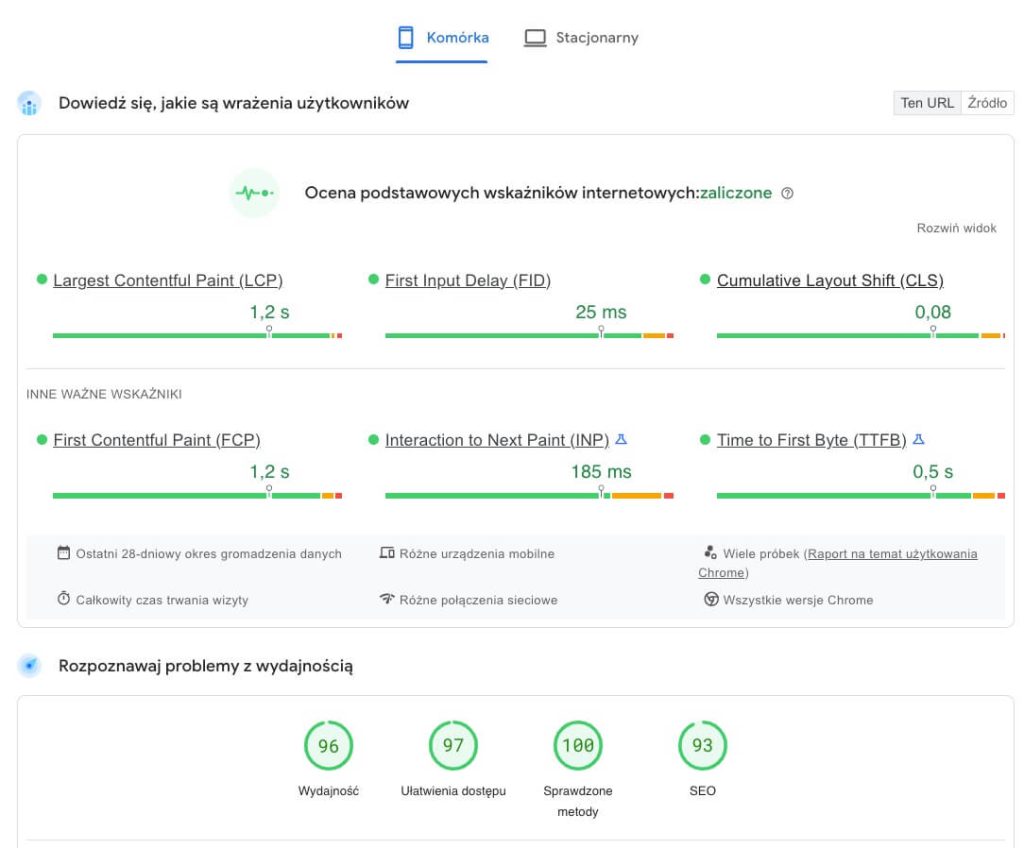
- Pomiary polegające na rzeczywistym korzystaniu: W tej sekcji PageSpeed Insights przedstawia dane zbierane z rzeczywistego korzystania z witryny przez użytkowników (dane z Google Chrome User Experience Report). Te statystyki odnoszą się do wybranych wskaźników wydajności, takich jak FCP, LCP i CLS, prezentując wartości percentylowe, co pozwala ocenić, jak witryna radzi sobie w porównaniu z innymi witrynami.

Przykładowy wynik z narzędzia Page Speed Insights
Warto zapisać wyniki testu i kluczowych wskaźników oraz porównać je po dokonaniu optymalizacji serwisu.
4 główne przyczyny słabej wydajności WordPress
- Duże obrazy i media: Obrazy o dużych rozmiarach, nieskompresowane lub niewłaściwie zoptymalizowane mogą powodować dłuższy czas ładowania strony. Podobnie, duże pliki wideo, audio czy animacje mogą wpłynąć na wydajność witryny.
- Zbyt wiele skryptów JavaScript i arkuszy stylów CSS: Wielokrotne wywołania skryptów JavaScript oraz arkuszy CSS może powodować opóźnienia w ładowaniu strony. W szczególności, blokujące renderowanie skrypty i style mogą opóźnić wyświetlanie zawartości.
- Zbyt duża ilość wtyczek i dodatków: Korzystanie z nadmiernej liczby wtyczek lub dodatków może wpłynąć na szybkość strony, zwłaszcza jeśli są one źle napisane lub niezoptymalizowane.
- Serwer o niskiej wydajności: Serwer o ograniczonych zasobach, niewłaściwie skonfigurowany lub przeciążony może wpłynąć na szybkość ładowania strony.
Jak przyspieszyć WordPressa
Pamiętaj! Zanim zaczniesz optymalizować stronę pod kątem wydajności i szybkości ładowania. ZRÓB KOPIE ZAPASOWĄ!
Po każdym etapie możesz przeprowadzić test wydajności oraz przeglądnąć stronę, czy wszystkie jej elementy ładują się poprawnie. W razie problemów cofnij zmiany lub przywróć kopię zapasową.
1. Korzystaj z lekkiego motywu strony
Lekkie motywy, optymalizowane pod kątem szybkości, mogą znacząco wpłynąć na poprawę wydajności i doświadczenie użytkownika. Niejednokrotnie spotkałem się z fajnymi stronami, które dostarczały przydatne treści ale motyw z którego korzystały zniechęcał do ich przeglądania – zbyt duża ilość animiacji, rozbudowane moduły wpływały negatywnie na ładowanie witryny.
Dlaczego warto wybrać lekki motyw WordPress?
- Szybkość ładowania: Lekkie motywy są zoptymalizowane pod kątem szybkości, co przekłada się na krótszy czas ładowania strony i lepsze doświadczenie użytkownika.
- Wydajność: Lekkie motywy mają mniejszy wpływ na zasoby serwera, co może przyczynić się do lepszej wydajności strony, zwłaszcza przy dużym ruchu.
- SEO: Szybkość strony jest jednym z czynników, które wpływają na pozycjonowanie w wynikach wyszukiwania. Lekkie motywy mogą poprawić ranking SEO Twojej strony i poprawić odczucia użytkowników (UX).
- Uproszczona personalizacja: Lekkie motywy często oferują prostszy interfejs, co ułatwia personalizację i dostosowywanie strony do indywidualnych potrzeb.
Wkrótce postaram się przygotować listę polecanych motywów do WordPressa.
2. Usuń nieaktywne i zbędne wtyczki zainstalowane w WordPressie
Nieaktywne wtyczki to takie, które są zainstalowane na Twojej stronie, ale nie są używane. Z kolei zbędne wtyczki to te, które nie wpływają istotnie na funkcjonalność strony, a jednocześnie mogą wpłynąć na jej wydajność. Wielokrotnie spotykałem się z sytuacją, gdzie były zainstalowane wtyczki, które były odpowiedzialne za to samo np. dwie wtyczki do backupu, albo dwa antywirusy. W obu przypadkach, usunięcie nadmiaru wtyczek może przyczynić się do przyspieszenia strony na WordPress i poprawy jej funkcjonowania.
Jak to zrobić:
- Przejdź do panelu administracyjnego WordPress, a następnie kliknij na „Wtyczki” w lewym menu. Zobaczysz listę zainstalowanych wtyczek, wraz z informacją, czy są aktywne, czy nie. Zidentyfikuj wtyczki, których nie używasz lub które nie są niezbędne dla Twojej strony. Koniecznie zwróć również uwagę na wtyczki, które od dłuższego czasu nie były aktualizowane przez ich twórców, gdyż może okazać się, że będą wymagały poszukania alternatywnego rozwiązani ze względu na zwiększoną podatność na zawirusowanie strony.
- Upewnij się, że zrobiłeś kopię zapasową. Możesz to zrobić ręcznie lub korzystając z dedykowanej wtyczki, takiej jak UpdraftPlus.
- Przejdź do listy wtyczek, zaznacz te, które chcesz usunąć, a następnie kliknij „Usuń”. W przypadku nieaktywnych wtyczek, najpierw należy je dezaktywować. Po usunięciu wtyczek, warto też sprawdzić, czy usunięte zostały również powiązane z nimi pliki oraz foldery na serwerze. Takie pliki znajdują się zazwyczaj w katalogu głównym instalacji WordPress, w podfolderze (wp-content/plugins). Każda zainstalowana wtyczka ma swój własny folder w tej lokalizacji, który zawiera pliki i foldery danej wtyczki.
- Po usunięciu nieaktywnych i zbędnych wtyczek, przetestuj wydajność swojej strony przy pomocy narzędzi takich jak Google PageSpeed Insights, GTmetrix czy Pingdom. W ten sposób zobaczysz, czy zmiany wpłynęły na poprawę szybkości ładowania strony. Nie zapomnij o sprawdzeniu strony i jej funkcjonalności.
3. Systematycznie aktualizuj WordPressa, motyw i wtyczki
Jest to klucz do poprawy wydajności i stabilności strony oraz zmniejszenia jej podatności na ataki i zawirusowanie.
Dlaczego aktualizacje są ważne?
- Wydajność: Twórcy WordPressa, motywów i wtyczek ciągle pracują nad optymalizacją swoich produktów, wprowadzając usprawnienia, które przyczyniają się do szybszego działania witryny.
- Bezpieczeństwo: Aktualizacje często zawierają łatki zabezpieczające, które eliminują luki w oprogramowaniu, zabezpieczając Twoją stronę przed potencjalnymi atakami hakerów.
- Stabilność: Poprawki błędów oraz kompatybilność z nowszymi wersjami PHP są często wprowadzane w aktualizacjach, co przekłada się na stabilniejsze działanie strony.
Jak aktualizować WordPressa, motywy i wtyczki?
- Aktualizacja WordPressa: Zawsze sprawdzaj, czy korzystasz z najnowszej wersji WordPressa. W panelu administracyjnym, w sekcji „Aktualizacje”, będziesz informowany o dostępnych aktualizacjach systemu. Pamiętaj! Przed przeprowadzeniem aktualizacji, wykonaj kopię zapasową strony.
- Aktualizacja motywu: W panelu administracyjnym przejdź do sekcji „Wygląd” > „Motywy”. Jeśli dostępna jest aktualizacja dla aktywnego motywu, pojawi się powiadomienie. Przed aktualizacją wykonaj kopię zapasową strony, zwłaszcza jeśli wprowadzałeś zmiany w kodzie motywu.
- Aktualizacja wtyczek: W sekcji „Wtyczki” sprawdź, czy są dostępne aktualizacje dla zainstalowanych wtyczek. Przed aktualizacją wykonaj kopię zapasową strony i upewnij się, że aktualizowana wtyczka jest kompatybilna z Twoją wersją WordPressa oraz motywem.
Kilka rad ode mnie dotyczących aktualizacji:
- Jeżeli tylko masz taką możliwość aktualizacji najpierw dokonuj w środowisku testowym
- Bądź regularny i systematycznie sprawdzaj dostępne aktualizacje
- Twórz kopie zapasowe
- Testuj działanie strony po każdej aktualizacji
- Monitoruj wpływ aktualziacji na wydajność Twojej strony
Uwierz mi, że stosowanie do tych rad pozwoliło mi niejednokrotnie zaoszczędzić mnóstwo czasu na naprawę serwisu.
4. Zoptymalizuj grafiki na swojej stronie
Jest kilka kluczowych elementów, na które warto zwrócić uwagę podczas optymalizacji plików graficznych:
- Wybierz odpowiedni format: Dobierz format grafiki zgodnie z jej przeznaczeniem. JPEG jest odpowiedni dla zdjęć, PNG dla grafik z przezroczystością, a SVG dla wektorowych ilustracji.
- Skaluj grafiki: Przed przesłaniem grafik na serwer, skaluj je do odpowiedniej wielkości, zgodnej z rozmiarem wyświetlania na stronie.
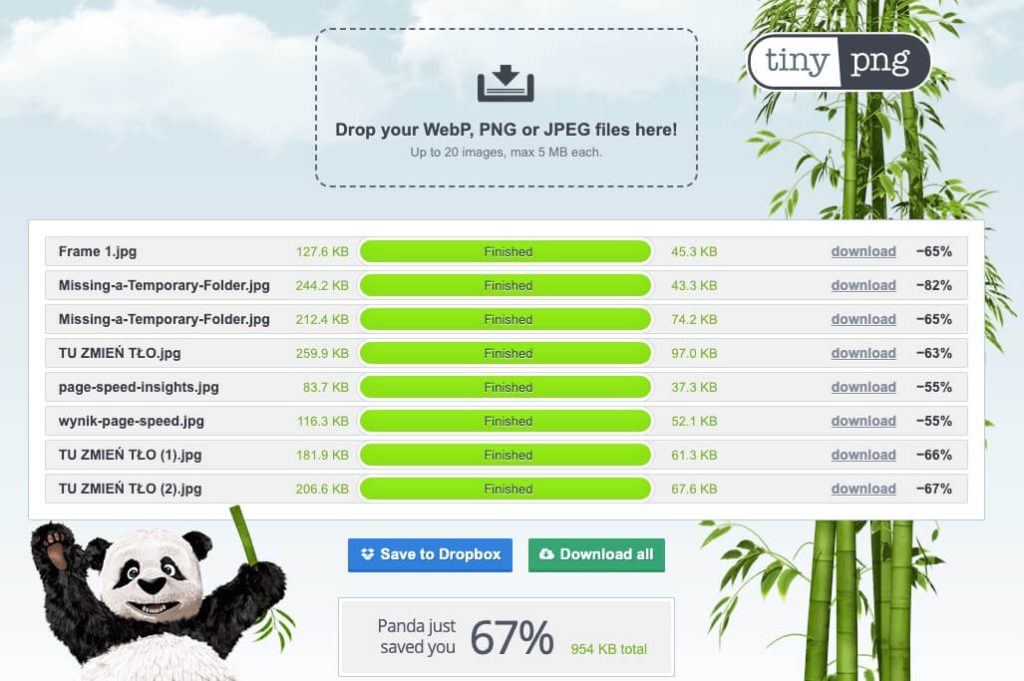
- Kompresuj grafiki: Skorzystaj z narzędzi do kompresji grafik, takich jak TinyPNG, JPEGmini lub kraken.io, aby zmniejszyć ich rozmiar bez utraty jakości.

Przykład optymalizacji kilku grafik w TinyPNG
- Używaj wtyczek do optymalizacji grafik na WordPress: Wtyczki takie jak Imagify, ShortPixel czy EWWW Image Optimizer automatyzują proces optymalizacji grafik, kompresując i skalując je bezpośrednio w panelu WordPress.
Jeżeli zdecydujesz się na optymalizacje grafik przy użyciu wtyczek – zwróć uwagę podczas ich konfigurowania na automatyczną kopie zapasową – Pamiętaj, kopie zapasową zawsze jest lepiej mieć!
5. Wykorzystaj leniwe ładoanie – lazy loading dla grafik
W skrócie lazy loading (leniwe ładowanie) to technika optymalizacji, która może znacząco wpłynąć na poprawę wydajności strony internetowej opartej na WordPress. Pozwala opóźnić wczytywanie grafik do momentu, gdy są one widoczne dla użytkownika.
Jak wdrożyć lazy loading
- Wykorzystaj wtyczki: Wtyczki takie jak Lazy Load by WP Rocket, a3 Lazy Load czy Smush – Lazy Load Images pozwalają w prosty sposób włączyć leniwe ładowanie grafik na stronie WordPress.
- Zastosuj kod źródłowy: Jeśli wolisz unikać wtyczek, można zastosować lazy loading, korzystając z atrybutu „loading” dostępnego w HTML5. Dodaj atrybut „loading” z wartością „lazy” do tagu „img” odpowiedniej grafiki, np.
<img src="example.jpg" alt="Przykład" loading="lazy">. Większość szablonów / motywów powinna mieć tę funkcjonalność już domyślnie zaimplementowaną.
Nie hostuj filmów na swoim serwerze
Przechowywanie i udostępnianie filmów na własnym serwerze może wydawać się dobrym pomysłem, ale takie podejście niesie ze sobą liczne problemy z wydajnością.
2 główne powody:
- Ograniczenia przepustowości: Serwery mają zwykle określone limity przepustowości, a filmy generują dużą ilość ruchu, co może prowadzić do przekroczenia limitów, opóźnień i przerw w odtwarzaniu.
- Wpływ na czas ładowania: Duże pliki wideo mogą negatywnie wpłynąć na czas ładowania strony, co z kolei może wpłynąć na odczucia użytkowników i ranking SEO strony.
Co w takim razie zrobić?
- Skorzystaj z zewnętrznych usług hostingowych: Umieszczenie filmów na zewnętrznych platformach, takich jak YouTube, pozwala skorzystać z ich wysokiej wydajności serwerów, które są rozmieszczone na całym świecie. Dodatkowo, YouTube dostosowuje jakość filmu do przepustowości łącza internetowego użytkownika, co przyspiesza ładowanie filmu.
- Zastosuj leniwege ładowanie: Atrybut „loading=’lazy'” można przypisać do filmów umieszczonych w ramkach „iframe” na stronie, co wpłynie korzystnie na szybkość ładowania się strony, na której znajduje się film.
Co w przypadku, gdy musisz hostować wideo na swoim serwerze
Dla takich sytuacji też mam kilka rad.
Format i kompresja: Jeśli konieczne jest hostowanie filmu na własnym serwerze, warto zadbać o odpowiedni format i kompresję, tak aby nie utracić jakości. W tym celu można skorzystać z dostępnych w sieci konwerterów wideo oraz programów do kompresji.
Optymalne ładowanie filmów: Inną praktyką przyspieszającą ładowanie strony jest umieszczenie grafiki z ikoną „play” zamiast odtwarzacza wideo. Dopiero po kliknięciu w grafikę rozpocznie się ładowanie filmu lub pobranie skryptów odtwarzacza. Zastosowanie takiego rozwiązania wymaga jednak umiejętności programistycznych.
6. Zminifikuj pliki HTML, CSS i JavaScript w swoim WordPressie
Czym jest minifikacja?
Minifikacja polega na usuwaniu niepotrzebnych znaków (takich jak spacje, tabulatory, komentarze) oraz skracaniu nazw zmiennych i funkcji w plikach HTML, CSS i JavaScript. Proces ten prowadzi do zmniejszenia rozmiaru plików, a jak wiemy im coś wazy mniej tym lepiej dla wydajności strony.
Jak zastosować minifikację na stronie WordPress?
Skorzystaj z wtyczki: Najprostszym podejściem jest zainstalowanie dedykowanej wtyczki, takiej jak Autoptimize, W3 Total Cache czy WP Super Minify. Wtyczki te automatycznie minifikują pliki HTML, CSS i JavaScript, co przyspiesza ładowanie strony. Po instalacji i aktywacji wtyczki można dostosować jej ustawienia, aby uzyskać najlepsze wyniki.
Zrób to sam, czyli ręczna minifikacja: Jeśli posiadasz umiejętności programistyczne, możesz minifikować pliki ręcznie, korzystając z narzędzi dostępnych online, takich jak Minify, CSSNano czy UglifyJS. Należy pamiętać, że ręczna minifikacja może być czasochłonna i wymaga ostrożności, aby nie wprowadzić błędów do kodu.
Co możemy zrobić po stronie serwera, aby przyspieszyć ładowanie WordPressa
Opisane tutaj działania, są realizowane po stronie serwera
7. Korzystaj z najnowszej wersji PHP na serwerze
Utrzymanie aktualnej wersji PHP na serwerze jest kluczowym elementem optymalizacji wydajności oraz zabezpieczeń strony internetowej opartej na WordPress.
Dlaczego korzystanie z najnowszej wersji PHP jest ważne?
a) Wydajność: Nowe wersje PHP wprowadzają usprawnienia, które przyczyniają się do szybszego działania strony. Im nowsza wersja, tym lepsza wydajność, co przekłada się na krótszy czas ładowania strony oraz lepsze doświadczenie użytkownika.
b) Bezpieczeństwo: Aktualne wersje PHP zawierają łatki zabezpieczające, które eliminują potencjalne luki i podatności. Stosowanie najnowszej wersji PHP zwiększa bezpieczeństwo Twojej witryny.
c) Kompatybilność: W miarę jak WordPress, motywy i wtyczki ewoluują, mogą wymagać nowszych wersji PHP, aby działać prawidłowo. Utrzymanie aktualnej wersji PHP zapewnia kompatybilność i stabilność strony.
Jak sprawdzić wersję PHP?
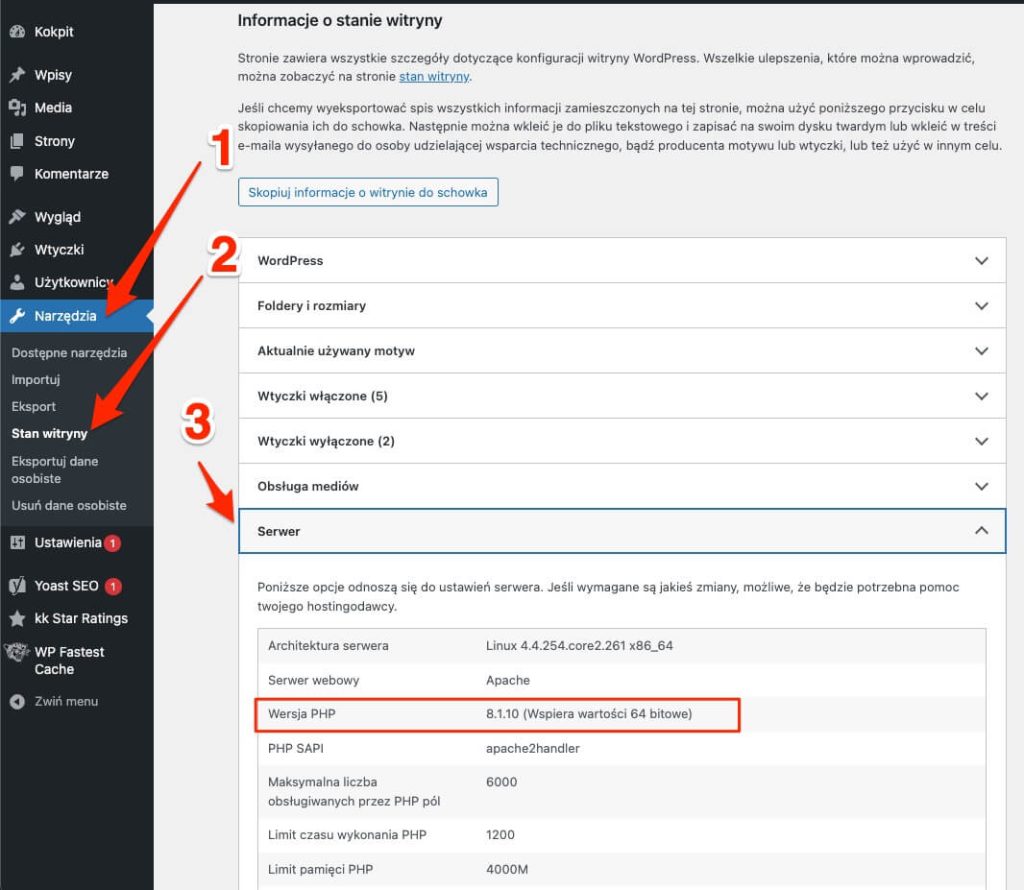
Sprawdzenie wersji PHP jest banalnie proste. W panelu administracyjnym WordPress przejdź do „Narzędzia” > „Informacje o witrynie” (lub „Site Health” > „Info”). Znajdziesz tam informacje o obecnie używanej wersji PHP. Tak jak na screenie poniżej.

Sprawdzenie wersji PHP w WordPressie
8. Wykorzystaj protokół http/2 lub http/3 na swoim serwerze
W dobie szybko rozwijających się technologii internetowych, ewoluują również protokoły sieciowe, które mają wpływ na szybkość i bezpieczeństwo stron. Protokoły HTTP/2 i HTTP/3 wprowadzają istotne usprawnienia w porównaniu ze starszym protokołem HTTP/1.1.
W przypadku HTTP/2 i HTTP/3 serwer może wysyłać zasoby do przeglądarki, zanim zostaną one zażądane. Pozwala to na lepsze wykorzystanie połączenia i przyspieszenie ładowania strony.
Warto też dodać, że zarówno HTTP/2, jak i HTTP/3 są często łączone z protokołem TLS (Transport Layer Security), który zapewnia dodatkowe zabezpieczenia dla przesyłanych danych. Choć nie jest to wymagane dla HTTP/2, większość przeglądarek wspiera jedynie jego wersję z TLS. W przypadku HTTP/3, TLS jest już wbudowany.
Jak wprowadzić protokoły HTTP/2 i HTTP/3 na serwerze z WordPress?
- Sprawdzenie obsługi HTTP/2 i HTTP/3: Najpierw sprawdź, czy Twój serwer obsługuje protokoły HTTP/2 i HTTP/3. W tym celu możesz skorzystać z narzędzi online, takich jak HTTP/2 Test czy HTTP/3 Check.
- Aktualizacja serwera: Jeśli Twój serwer nie obsługuje HTTP/2 lub HTTP/3, skontaktuj się z dostawcą usług hostingowych, aby dowiedzieć się, czy oferują oni wsparcie dla tych protokołów. W wielu przypadkach konieczne będzie przejście na nowocześniejszy plan hostingowy lub zmiana dostawcy.
- Konfiguracja serwera: Po weryfikacji obsługi protokołów HTTP/2 i HTTP/3 na serwerze, upewnij się, że są one odpowiednio skonfigurowane. W przypadku serwerów Apache i Nginx może to wymagać modyfikacji plików konfiguracyjcji. Warto zwrócić się do dokumentacji dostawcy usług hostingowych lub zasięgnąć porady ekspertów, aby poprawnie skonfigurować serwer.
- Wdrażanie HTTPS: Protokoły HTTP/2 i HTTP/3 działają najlepiej w połączeniu z HTTPS, który zapewnia bezpieczne przesyłanie danych. Jeśli Twoja strona nie korzysta jeszcze z HTTPS, rozważ wdrożenie certyfikatu SSL/TLS. Dostawcy usług hostingowych często oferują darmowe certyfikaty SSL, takie jak Let’s Encrypt, których instalacja jest prosta i szybka.
9. Skorzystaj z kompresji Gzip, Deflate lub Brotli
Kompresja plików na serwerze jest niezbędnym elementem optymalizacji wydajności strony. Gzip, Deflate i Brotli to popularne metody bezstratnej kompresji, które zmniejszają rozmiar plików wysyłanych z serwera do przeglądarki, przyspieszając tym samym czas ładowania strony. O ile Gzip i Deflate mają zbliżoną skuteczność, to Brotli może skutkować nawet o 20% lepszą kompresją.
Wybór plików do kompresji:
Największe korzyści uzyskasz, kompresując pliki tekstowe, takie jak HTML, CSS, JavaScript, XML czy czcionki, których rozmiar można zredukować nawet o 70-80%. Unikaj kompresji plików już wcześniej skompresowanych, takich jak zdjęcia.
Włączenie kompresji Gzip, Deflate lub Brotli:
Możesz włączyć kompresję na poziomie serwera lub dodać odpowiednie dyrektywy do pliku .htaccess, znajdującego się w głównym katalogu strony na serwerze. Jeśli korzystasz z WordPressa, wtyczka WP Fastest Cache pozwala na włączenie kompresji plików za pomocą prostego interfejsu.
Konfiguracja kompresji za pomocą .htaccess:
W pliku .htaccess dodaj odpowiednie dyrektywy, aby włączyć kompresję Gzip, Deflate lub Brotli.
Włączenie metody Gzip w pliku .htaccess
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Włączenie metody Deflate w pliku .htaccess
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/vtt
AddOutputFilterByType DEFLATE text/x-component
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/js
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/ld+json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-web-app-manifest+json
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
# Exception: Images
SetEnvIfNoCase REQUEST_URI \.(?:gif|jpg|jpeg|png)$ no-gzip dont-vary
# Drop problematic browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
Używanie usług CDN:
Brotli jest wspierany przez niektóre usługi CDN, takie jak CloudFlare, które dodatkowo przyspieszają ładowanie strony poprzez dystrybucję zasobów z serwerów znajdujących się bliżej użytkownika.
Wkrótce postaram się opisać pozostałe możliwości optymaliacji stron opartych na siliniku WordPress.